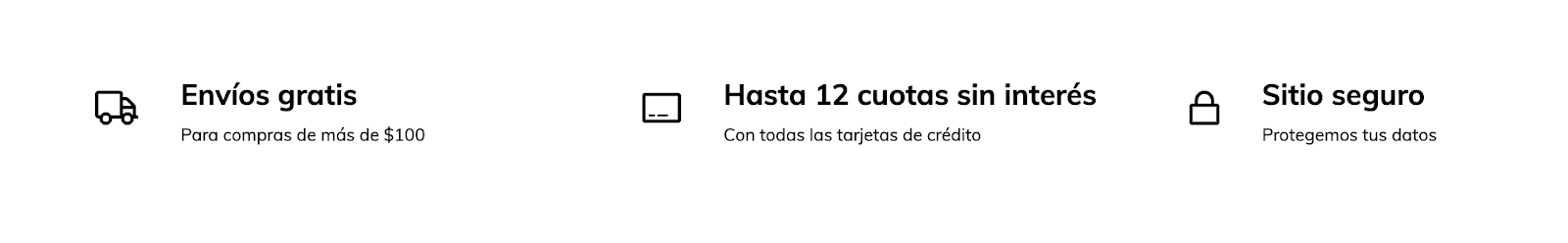
En el este tutorial vamos a agregar banners informativos, básicamente son banners que contienen:
- Un ícono
- Un título
- Un texto
- Un link (opcional)
Tenemos un total de 7 banners para distintos mensajes:
- Medios de envío
- Tarjetas de crédito
- Seguridad
- Cambios y devoluciones
- Teléfono de WhatsApp
- Promociones
- Pago en efectivo
Dependiendo la cantidad de banners configurados en el Administrador nube dentro de la sección Personalizar tu diseño actual, se mostrarán dentro de un slider o no.

HTML
Lo primero que vamos a hacer es crear la carpeta banner-services dentro de la carpeta snipplets.
1. Dentro de la carpeta creada, agregamos los siguientes snipplets.
banner-services.tpl
Este contiene el componente padre de los banners, donde se incluye el for que itera sobre cada banner configurado y lo incluye.
Acá también se guardan las variables para la propiedad de cada banner usando un {% set %} de twig.
{% macro for_each_banner_include(template) %}
{% set num_banners_services = 0 %}
{% set available_banners = []%}
{% for banner in ['banner_services_01', 'banner_services_02', 'banner_services_03'] %}
{% set banner_services_icon = attribute(settings,"#{banner}_icon") %}
{% set banner_services_title = attribute(settings,"#{banner}_title") %}
{% set banner_services_description = attribute(settings,"#{banner}_description") %}
{% set banner_services_url = attribute(settings,"#{banner}_url") %}
{% set has_banner_services = banner_services_title or banner_services_description %}
{% if has_banner_services %}
{% set num_banners_services = num_banners_services + 1 %}
{% set available_banners = available_banners | merge([banner]) %}
{% endif %}
{% endfor %}
{% for banner in available_banners %}
{% set banner_services_title = attribute(settings,"#{banner}_title") %}
{% set banner_services_icon = attribute(settings,"#{banner}_icon") %}
{% set banner_services_description = attribute(settings,"#{banner}_description") %}
{% set banner_services_url = attribute(settings,"#{banner}_url") %}
{% include template %}
{% endfor %}
{% endmacro %}
{% import _self as banner_services %}
{% if settings.banner_services %}
<section class="section-informative-banners">
<div class="container">
<div class="row">
<div class="js-informative-banners swiper-container">
<div class="swiper-wrapper">
{{ banner_services.for_each_banner_include('snipplets/banner-services/banner-services-item.tpl') }}
</div>
<div class="js-informative-banners-pagination service-pagination swiper-pagination swiper-pagination-black"></div>
</div>
</div>
</div>
</section>
{% endif %}banner-services-item.tpl
Como su nombre indica, es el item de cada banner incluido en banner-services.tpl, aplicando el icono que corresponda dependiendo lo configurado en el Administrador nube.
<div class="service-item-container col-md swiper-slide p-0 px-md-3">
<div class="service-item row justify-content-md-center text-md-left">
<div class="col-md-auto">
{% if banner_services_icon == 'shipping' %}
{% include "snipplets/svg/truck.tpl" with {svg_custom_class: "icon-inline icon-w-20 icon-2x service-icon"} %}
{% elseif banner_services_icon == 'card' %}
{% include "snipplets/svg/credit-card-blank.tpl" with {svg_custom_class: "icon-inline icon-w-18 icon-2x service-icon"} %}
{% elseif banner_services_icon == 'security' %}
{% include "snipplets/svg/lock.tpl" with {svg_custom_class: "icon-inline icon-w-14 icon-2x service-icon"} %}
{% elseif banner_services_icon == 'returns' %}
{% include "snipplets/svg/sync-alt.tpl" with {svg_custom_class: "icon-inline icon-w-16 icon-2x service-icon"} %}
{% elseif banner_services_icon == 'whatsapp' %}
{% include "snipplets/svg/whatsapp.tpl" with {svg_custom_class: "icon-inline icon-w-16 icon-2x service-icon service-icon-big"} %}
{% elseif banner_services_icon == 'promotions' %}
{% include "snipplets/svg/tag.tpl" with {svg_custom_class: "icon-inline icon-w-16 icon-2x service-icon"} %}
{% elseif banner_services_icon == 'cash' %}
{% include "snipplets/svg/dollar-sign.tpl" with {svg_custom_class: "icon-inline icon-w-9 icon-2x service-icon"} %}
{% endif %}
</div>
<div class="col">
{% if banner_services_url %}
<a href="{{ banner_services_url }}">
{% endif %}
<h3 class="service-title">{{ banner_services_title }}</h3>
<p>{{ banner_services_description }}</p>
{% if banner_services_url %}
</a>
{% endif %}
</div>
</div>
</div>2. En este caso queremos mostrar el banner en la página inicial, por lo que agregamos el llamado a banner-services.tpl dentro del template templates/home.tpl.
Vale la pena mencionar que es una funcionalidad opcional por lo que va a depender de si está activada o no desde la pantalla de Personalizar tu diseño actual en el Administrador nube.
{% include 'snipplets/banner-services/banner-services.tpl' %}3. Por último para la parte de HTML, necesitamos agregar una carpeta SVG dentro de la carpeta snipplets. Acá vamos sumar los SVGs que usamos para los iconos.
truck.tpl
<svg class="{{ svg_custom_class }}" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 640 512"><path d="M624 368h-16V251.9c0-19-7.7-37.5-21.1-50.9L503 117.1C489.6 103.7 471 96 452.1 96H416V56c0-30.9-25.1-56-56-56H56C25.1 0 0 25.1 0 56v304c0 30.9 25.1 56 56 56h8c0 53 43 96 96 96s96-43 96-96h128c0 53 43 96 96 96s96-43 96-96h48c8.8 0 16-7.2 16-16v-16c0-8.8-7.2-16-16-16zm-464 96c-26.5 0-48-21.5-48-48s21.5-48 48-48 48 21.5 48 48-21.5 48-48 48zm208-96H242.7c-16.6-28.6-47.2-48-82.7-48s-66.1 19.4-82.7 48H56c-4.4 0-8-3.6-8-8V56c0-4.4 3.6-8 8-8h304c4.4 0 8 3.6 8 8v312zm48-224h36.1c6.3 0 12.5 2.6 17 7l73 73H416v-80zm64 320c-26.5 0-48-21.5-48-48s21.5-48 48-48 48 21.5 48 48-21.5 48-48 48zm80-100.9c-17.2-25.9-46.6-43.1-80-43.1-24.7 0-47 9.6-64 24.9V272h144v91.1z"/></svg>credit-card-blank.tpl
<svg class="{{ svg_custom_class }}" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 576 512"><path d="M527.9 32H48.1C21.5 32 0 53.5 0 80v352c0 26.5 21.5 48 48.1 48h479.8c26.6 0 48.1-21.5 48.1-48V80c0-26.5-21.5-48-48.1-48zm-6 400H54.1c-3.3 0-6-2.7-6-6V86c0-3.3 2.7-6 6-6h467.8c3.3 0 6 2.7 6 6v340c0 3.3-2.7 6-6 6zM192 364v8c0 6.6-5.4 12-12 12h-72c-6.6 0-12-5.4-12-12v-8c0-6.6 5.4-12 12-12h72c6.6 0 12 5.4 12 12zm192 0v8c0 6.6-5.4 12-12 12H236c-6.6 0-12-5.4-12-12v-8c0-6.6 5.4-12 12-12h136c6.6 0 12 5.4 12 12z"/></svg>lock.tpl
<svg class="{{ svg_custom_class }}" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 448 512"><path d="M400 192h-32v-46.6C368 65.8 304 .2 224.4 0 144.8-.2 80 64.5 80 144v48H48c-26.5 0-48 21.5-48 48v224c0 26.5 21.5 48 48 48h352c26.5 0 48-21.5 48-48V240c0-26.5-21.5-48-48-48zm-272-48c0-52.9 43.1-96 96-96s96 43.1 96 96v48H128v-48zm272 320H48V240h352v224z"/></svg>whatsapp.tpl
<svg class="{{ svg_custom_class }}" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 448 512"><path d="M380.9 97.1C339 55.1 283.2 32 223.9 32c-122.4 0-222 99.6-222 222 0 39.1 10.2 77.3 29.6 111L0 480l117.7-30.9c32.4 17.7 68.9 27 106.1 27h.1c122.3 0 224.1-99.6 224.1-222 0-59.3-25.2-115-67.1-157zm-157 341.6c-33.2 0-65.7-8.9-94-25.7l-6.7-4-69.8 18.3L72 359.2l-4.4-7c-18.5-29.4-28.2-63.3-28.2-98.2 0-101.7 82.8-184.5 184.6-184.5 49.3 0 95.6 19.2 130.4 54.1 34.8 34.9 56.2 81.2 56.1 130.5 0 101.8-84.9 184.6-186.6 184.6zm101.2-138.2c-5.5-2.8-32.8-16.2-37.9-18-5.1-1.9-8.8-2.8-12.5 2.8-3.7 5.6-14.3 18-17.6 21.8-3.2 3.7-6.5 4.2-12 1.4-32.6-16.3-54-29.1-75.5-66-5.7-9.8 5.7-9.1 16.3-30.3 1.8-3.7.9-6.9-.5-9.7-1.4-2.8-12.5-30.1-17.1-41.2-4.5-10.8-9.1-9.3-12.5-9.5-3.2-.2-6.9-.2-10.6-.2-3.7 0-9.7 1.4-14.8 6.9-5.1 5.6-19.4 19-19.4 46.3 0 27.3 19.9 53.7 22.6 57.4 2.8 3.7 39.1 59.7 94.8 83.8 35.2 15.2 49 16.5 66.6 13.9 10.7-1.6 32.8-13.4 37.4-26.4 4.6-13 4.6-24.1 3.2-26.4-1.3-2.5-5-3.9-10.5-6.6z"/></svg>sync-alt.tpl
<svg class="{{ svg_custom_class }}" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 512 512"><path d="M483.515 28.485L431.35 80.65C386.475 35.767 324.485 8 256 8 123.228 8 14.824 112.338 8.31 243.493 7.971 250.311 13.475 256 20.301 256h28.045c6.353 0 11.613-4.952 11.973-11.294C66.161 141.649 151.453 60 256 60c54.163 0 103.157 21.923 138.614 57.386l-54.128 54.129c-7.56 7.56-2.206 20.485 8.485 20.485H492c6.627 0 12-5.373 12-12V36.971c0-10.691-12.926-16.045-20.485-8.486zM491.699 256h-28.045c-6.353 0-11.613 4.952-11.973 11.294C445.839 370.351 360.547 452 256 452c-54.163 0-103.157-21.923-138.614-57.386l54.128-54.129c7.56-7.56 2.206-20.485-8.485-20.485H20c-6.627 0-12 5.373-12 12v143.029c0 10.691 12.926 16.045 20.485 8.485L80.65 431.35C125.525 476.233 187.516 504 256 504c132.773 0 241.176-104.338 247.69-235.493.339-6.818-5.165-12.507-11.991-12.507z"/></svg>tag.tpl
<svg class="{{ svg_custom_class }}" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 512 512"><path d="M497.941 225.941L286.059 14.059A48 48 0 0 0 252.118 0H48C21.49 0 0 21.49 0 48v204.118a47.998 47.998 0 0 0 14.059 33.941l211.882 211.882c18.745 18.745 49.137 18.746 67.882 0l204.118-204.118c18.745-18.745 18.745-49.137 0-67.882zM259.886 463.996L48 252.118V48h204.118L464 259.882 259.886 463.996zM192 144c0 26.51-21.49 48-48 48s-48-21.49-48-48 21.49-48 48-48 48 21.49 48 48z"/></svg>dollar-sign.tpl
<svg class="{{ svg_custom_class }}" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 288 512"><path d="M211.9 242.1L95.6 208.9c-15.8-4.5-28.6-17.2-31.1-33.5C60.6 150 80.3 128 105 128h73.8c15.9 0 31.5 5 44.4 14.1 6.4 4.5 15 3.8 20.5-1.7l22.9-22.9c6.8-6.8 6.1-18.2-1.5-24.1C240.4 74.3 210.4 64 178.8 64H176V16c0-8.8-7.2-16-16-16h-32c-8.8 0-16 7.2-16 16v48h-2.5C60.3 64 14.9 95.8 3.1 143.6c-13.9 56.2 20.2 111.2 73 126.3l116.3 33.2c15.8 4.5 28.6 17.2 31.1 33.5C227.4 362 207.7 384 183 384h-73.8c-15.9 0-31.5-5-44.4-14.1-6.4-4.5-15-3.8-20.5 1.7l-22.9 22.9c-6.8 6.8-6.1 18.2 1.5 24.1 24.6 19.1 54.6 29.4 86.3 29.4h2.8v48c0 8.8 7.2 16 16 16h32c8.8 0 16-7.2 16-16v-48h2.5c49.2 0 94.6-31.8 106.4-79.6 13.9-56.2-20.2-111.2-73-126.3z"/></svg>CSS
Requisito:
Tener agregados en tu diseño las clases helpers. Podés seguir este este pequeño tutorial para hacerlo (simplemente es copiar y pegar algunas clases, no toma más de 1 minuto).
Como en este ejemplo usamos un slider con Swiper, necesitamos agregar el plugin. Para ver cómo hacerlo podés leer este corto artículo y luego continuar con este tutorial.
1. Agregamos el siguiente SASS de colores en style-colors.scss.tpl (o la hoja de tu diseño que tenga los colores y tipografías de la tienda). Recordá que las variables de colores y tipografías pueden variar respecto a tu diseño:
{# /* // Informative banners */ #}
.service-icon {
fill: $main-foreground;
}2. Creamos los siguientes estilos dentro del archivo static/style-critical.tpl
Si en tu diseño usas una hoja de estilos para el CSS crítico, vamos a necesitar el siguiente código dentro de la misma, pero si no es el caso entonces podés unificar aplicarlo en el CSS principal de tu diseño.
{# /* // Informative banners */ #}
.section-informative-banners {
padding: 50px 0;
text-align: center;
}
.service-icon {
margin: 10px 0;
}
.service-item .service-icon-big {
font-size: 30px;
}
.service-title {
margin: 0 0 5px 0;
}
.service-pagination {
position: relative;
margin-top: 5px;
}JS
⚠️ A partir del día 30 de enero de 2023, la librería jQuery será removida del código de nuestras tiendas, por lo tanto la función "$" no podrá ser utilizada.
Necesitamos aplicar las funciones en el archivo store.js.tpl (o donde tengas tus funciones de JS) para que en celulares se muestren los banners dentro de un slider:
{% set has_banner_services = settings.banner_services %}
{% if has_banner_services %}
{# /* // Banner services slider */ #}
var width = window.innerWidth;
if (width < 767) {
var swiperInformative = new Swiper ('.js-informative-banners', {
pagination: {
el: '.js-informative-banners-pagination',
clickable: true,
},
});
}
{% endif %}Configuraciones
En el archivo config/settings.txt vamos a agregar el checkbox para poder activar o desactivar los banners, así como los campos para agregar los textos y links; todo desde la sección de Personalizar tu diseño actual en el Administrador nube
collapse
title = Banners informativos
checkbox
name = banner_services
description = Mostrar los banners en la página principal
subtitle
subtitle = BANNER 1
dropdown
name = banner_services_01_icon
description = Ícono
values
shipping = Envíos
card = Tarjetas de crédito
security = Seguridad
returns = Cambios y devoluciones
whatsapp = WhatsApp
promotions = Promociones
cash = Pago en efectivo
i18n_input
name = banner_services_01_title
description = Título
i18n_input
name = banner_services_01_description
description = Descripción
i18n_input
name = banner_services_01_url
description = Link
subtitle
subtitle = BANNER 2
dropdown
name = banner_services_02_icon
description = Ícono
values
shipping = Envíos
card = Tarjetas de crédito
security = Seguridad
returns = Cambios y devoluciones
whatsapp = WhatsApp
promotions = Promociones
cash = Pago en efectivo
i18n_input
name = banner_services_02_title
description = Título
i18n_input
name = banner_services_02_description
description = Descripción
i18n_input
name = banner_services_02_url
description = Link
subtitle
subtitle = BANNER 3
dropdown
name = banner_services_03_icon
description = Ícono
values
shipping = Envíos
card = Tarjetas de crédito
security = Seguridad
returns = Cambios y devoluciones
whatsapp = WhatsApp
promotions = Promociones
cash = Pago en efectivo
i18n_input
name = banner_services_03_title
description = Título
i18n_input
name = banner_services_03_description
description = Descripción
i18n_input
name = banner_services_03_url
description = LinkTraducciones
En este paso agregamos los textos para las traducciones en el archivo config/translations.txt
es "Banners informativos" pt "Banners informativos" en "Services banner" es_mx "Banners informativos" es "Ubicación de los banners" pt "Posicionamento dos banners" es_mx "Ubicación de los banners" es "Mostrar los banners en toda la tienda (se verá arriba del footer)" pt "Mostrar os banners em toda loja (aparecerá acima do rodapé)" en "Enable services banner thought the entire site (it will appear over the footer" es_mx "Mostrar los banners en todo el sitio (se verán encima del footer)" es "Mostrar los banners en la página principal" pt "Mostrar os banners na home" en "Enable services in the home page" es_mx "Mostrar los banners en la página principal" es "Mostrar los banners solo en la página principal (se verá debajo del carrusel)" pt "Mostrar os banners somente na home (aparecerá abaixo do banner rotativo)" en "Enable services only in the home page (it will appear under the slider)" es_mx "Mostrar los banners en la página principal (se verán debajo del carrusel)" es "Mostrar los banners en el listado de productos (se verán arriba de los mismos en una computadora, y debajo de ellos en celulares)" pt "Mostrar os banners na lista de produtos (serão vistos acima dos mesmos no computador, e abaixo deles em celulares)" en "Enable services banner in the product category page (it will appear over the products on desktop and below them on mobile)" es_mx "Mostrar los banners en el listado de productos (se verán encima de los mismos en computadoras y debajo de ellos en celulares)" es "Título" pt "Título" en "Title" es_mx "Título" es "Descripción" pt "Descrição" en "Description" es_mx "Descripción" es "Link" pt "Link" en "Link" es_mx "Link" es "Ícono" pt "Ícone" en "Icon" es_mx "Ícono" es "Envíos" pt "Frete" en "Shipping" es_mx "Envíos" es "Seguridad" pt "Segurança" en "Security" es_mx "Seguridad" es "Cambios y devoluciones" pt "Trocas e devoluções" en "Returns & Exchanges" es_mx "Cambios y devoluciones" es "Promociones" pt "Promoções" en "Promotions" es_mx "Promociones" es "Pago en efectivo" pt "Boleto Bancário" en "Cash" es_mx "Pago en efectivo" es "Tarjetas de crédito" pt "Cartões de crédito" en "Credit cards" es_mx "Tarjetas de crédito"
Activación
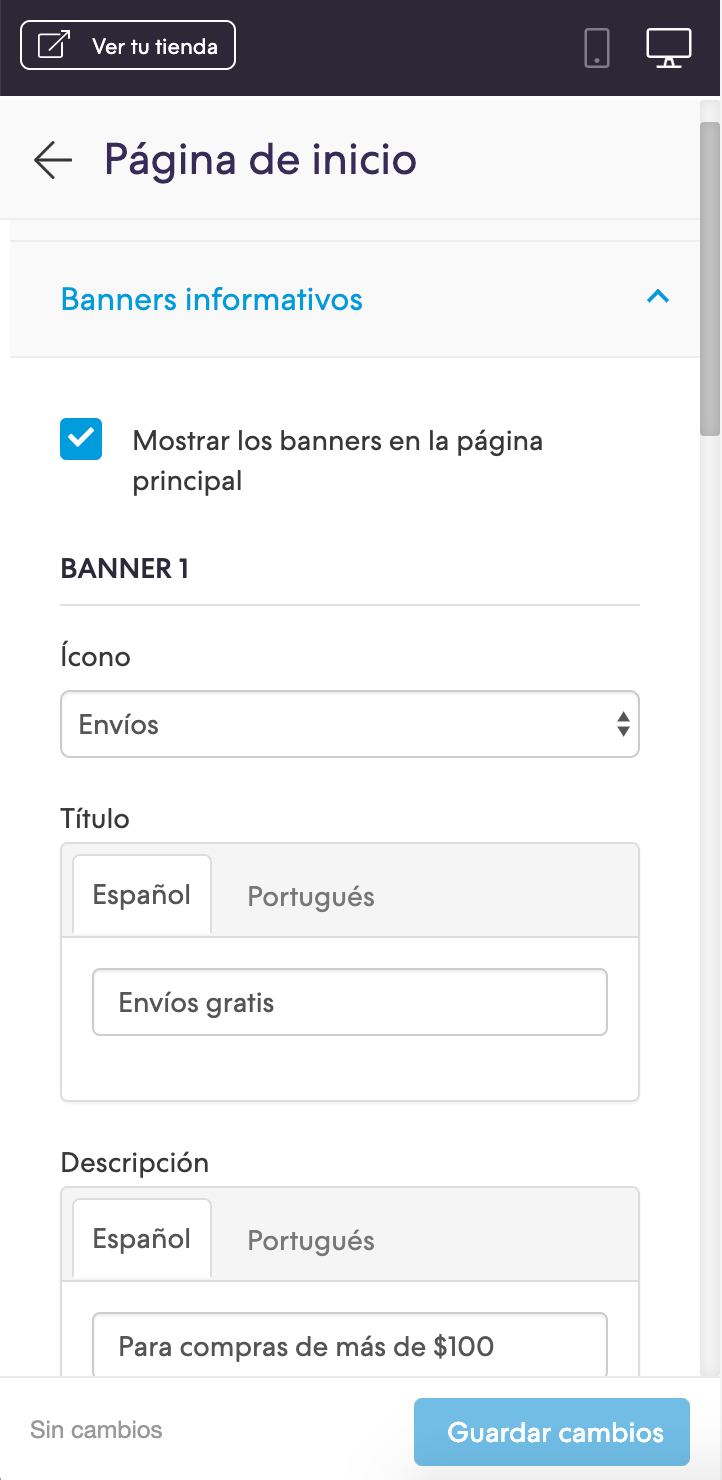
Por último para poder activar estos banners podés hacerlo desde el Administrador nube, en la sección de Personalizar tu diseño actual dentro de la parte Página de inicio > Banners informativos:
Listo, ya tenés en tu diseño la funcionalidad aplicada ¡Excelente!