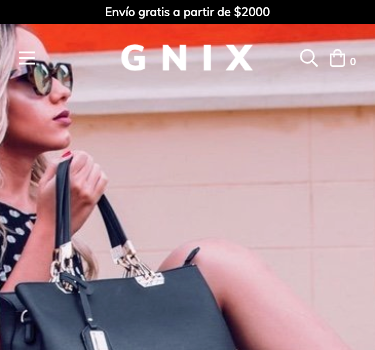
En el siguiente tutorial, vamos a agregar la barra que se ubica por encima del head de la tienda. Contiene un área de texto con la posibilidad de asignarle un link.

HTML
1. Para comenzar vamos a crear un nuevo snipplet llamado header-advertising.tpl donde creamos la sección con la estructura de la nueva barra. Vamos a contar con un condicional para verificar si se cargó o no texto, un link y si está habilitado el componente desde la sección Personalizar mi diseño actual en el Administrador nube.
<section class="section-advertising">
<div class="container">
<div class="row-fluid">
<div class="col text-center">
{% if settings.ad_bar and settings.ad_text %}
{% if settings.ad_url %}
<a class="link-contrast" href="{{ settings.ad_url }}">
{% endif %}
{% if settings.ad_text %}
{{ settings.ad_text }}
{% endif %}
{% if settings.ad_url %}
</a>
{% endif %}
{% endif %}
</div>
</div>
</div>
</section>2. Incluimos el snipplet de la barra de anuncios en el archivo snipplets/header/header.tpl o donde tengas el head de tu tienda, de la siguiente forma:
{# Advertising #}
{% if settings.ad_bar and settings.ad_text %}
{% snipplet "header/header-advertising.tpl" %}
{% endif %}CSS
Requisito:
Tener agregados en tu diseño las clases helpers. Podés seguir este este pequeño tutorial para hacerlo (simplemente es copiar y pegar algunas clases, no toma más de 1 minuto).
1. Para darle estilos al nuevo componente vamos a necesitar incluir el siguiente código en el archivo static/css/style-critical.tpl
{# /* // Ad Bar */ #}
.section-advertising {
padding: 5px 0;
}2. Agregamos el siguiente SASS de colores en style-colors.scss.tpl (o la hoja de tu diseño que tenga los colores y tipografías de la tienda). Recordá que las variables de colores y tipografías pueden variar respecto a tu diseño:
{# /* // Ad Bar */ #}
.section-advertising {
background-color: $main-foreground;
color: $main-background;
}Configuraciones
Vamos a agregar las configuraciones para que el administrador de la tienda puede habilitar y editar el componente. Agregamos en el archivo config/settings.txt dentro de la sección Encabezado:
title
title = Barra de anuncio
checkbox
name = ad_bar
description = Mostrar barra de anuncio
i18n_input
name = ad_text
description = Mensaje
i18n_input
name = ad_url
description = Link (opcional)Traducciones
Para terminar agregamos las traducciones de los elementos incorporados a config/translations.txt
es "Barra de anuncio" pt "Barra de anúncio" es_MX "Barra de anuncio" es "Mostrar barra de anuncio" pt "Mostrar barra de anúncio" es_MX "Mostrar barra de anuncio" es "Link (opcional)" pt "Link (opcional)" es_MX "Link (opcional)"