Entender cómo está parado tu sitio en términos de velocidad, es fundamental para saber donde podés accionar para mejorarlo.
En Tienda Nube usamos dos herramientas de Google para medir la velocidad: PageSpeed y Lighthouse.
Ambas devuelven resultados con oportunidades de mejora similar. ¿Cuál es la diferencia? PageSpeed es más constante con el puntaje final (probablemente de siempre lo mismo haciendo 1 o 5 pruebas) pero también es un poco más “benévolo” con el puntaje.
Lighthouse por otro lado puede que dé un poco más errático con variaciones de hasta 10 pts entre una prueba y otra, pero si ya obtenés un buen resultado acá, con PageSpeed vas a tener una calificación superior.
Ambas herramientas trabajan de una forma similar, de hecho PageSpeed menciona que los datos son analizados por Lighthouse.
¿En qué quedamos? Usá ambas para estar seguros y hacer varias pruebas para sacar un promedio, nunca te quedes solo con la primera o la última prueba.
Usar PageSpeed es un poco más sencillo, simplemente entrás a este link, pegás la url de tu sitio y analizás:

Para Lighthouse podés descargar una extensión del Chrome para usar, que luego verás en la parte superior derecha

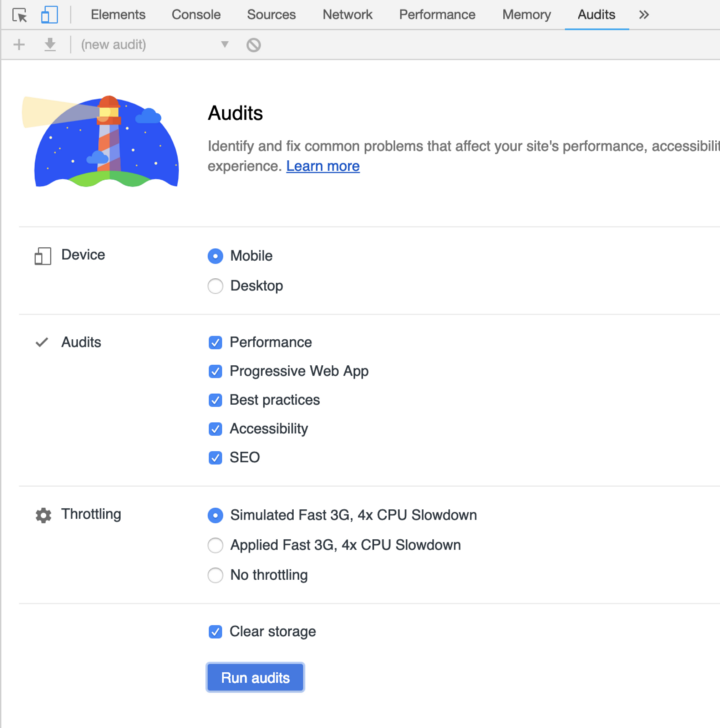
O simplemente haciendo click derecho en el Chrome y luego click en “inspeccionar elemento”, vas a notar una tab de “Audits” donde ya podés usarlo.

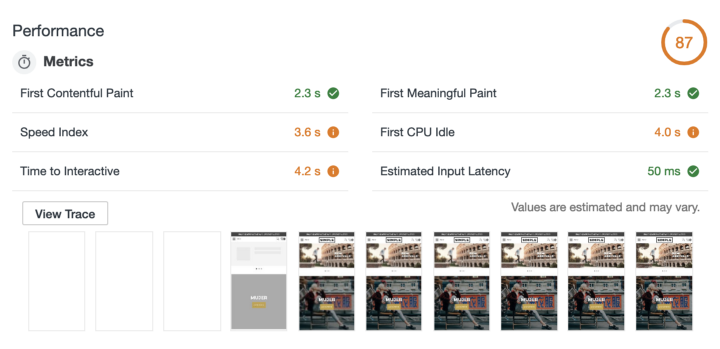
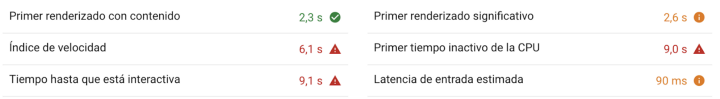
Los resultados obtenidos se dan con un puntaje general y luego un desglose de cómo se compone esta calificación en detalle.


Lo más importante acá no es solo mirar los puntajes finales, sino prestar atención a estos números:

Algunos de estos puntos son demasiado técnicos y cómo este artículo está enfocado para diseñadores voy a mencionar que significa brevemente cada uno:
Primer renderizado con contenido: Básicamente lo que tarda el sitio en mostrar el primer bit de contenido, lo que dura en tener la pantalla “en blanco”
Primer renderizado significativo: Similar al anterior, en este caso es lo que demora el sitio en mostrar el contenido más relevante, por lo general se lo llama “above the fold” y hace referencia al contenido que se “pinta” dentro del marco de la pantalla o viewport, es decir que un footer por ejemplo no forma parte de este contenido.
Índice de velocidad: Es el tiempo con el que se puede ver el contenido de una página, cuanto menor sea mejor.
Primer tiempo inactivo de la CPU: Es el tiempo que demora la página hasta que el usuario pueda interactuar con los primeros elementos a nivel funcional. Es cuando la página está “mínimamente interactiva”.
Tiempo hasta que está interactiva: Similar al punto anterior pero es el tiempo hasta que la página está totalmente interactiva.
Latencia de entrada estimada: Es el tiempo que tarda el sitio en responder a la acción de los usuarios.
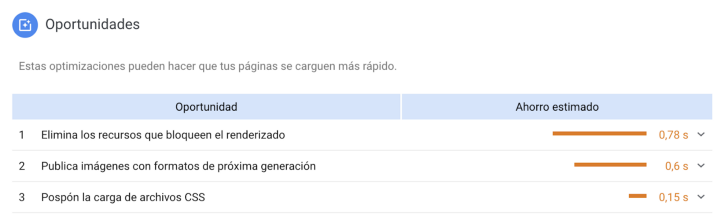
Haciendo las pruebas tanto con PageSpeed como Lighthouse vas a encontrar una parte de “Oportunidades” donde podés ir desplegando puntos de mejora en tu sitio. En Tienda Nube esta es la receta a seguir para implementar las mejoras.

Otra herramienta que a veces usamos para ver algunas cosas específicas es Pingdom, funciona similar a PageSpeed

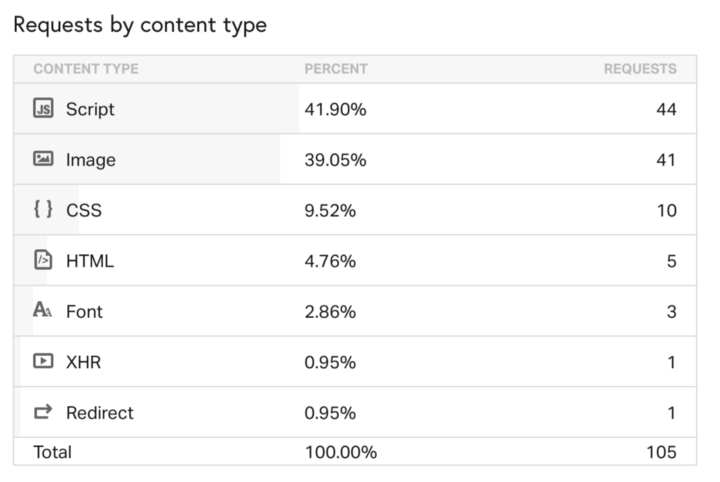
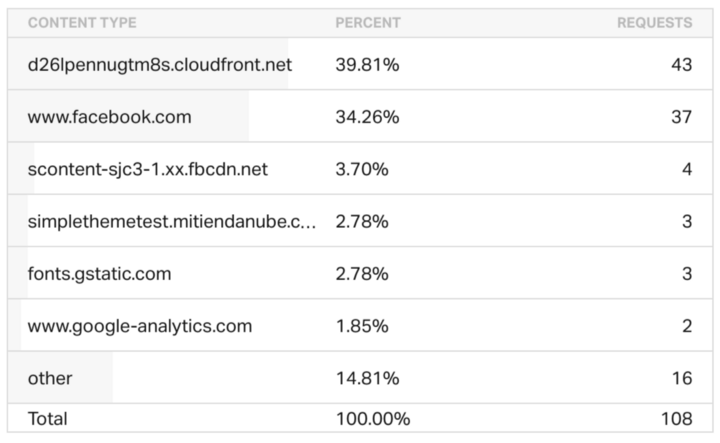
Pero lo que está bueno, es que te muestra el tipo de pedidos que tiene el sitio y la distribución del tamaño del DOM (en resumen es como el navegador construye y muestra el HTML) distribuido en porcentajes:


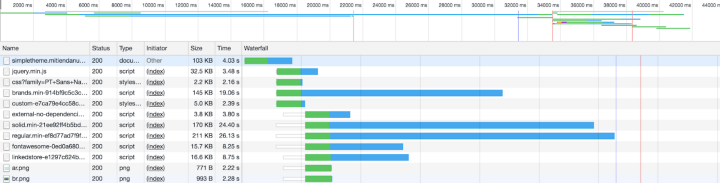
Pero a veces, solamente con estas herramientas no alcanza. Para entender aún más el comportamiento se puede complementar con un análisis más “manual” a través de las “Herramientas del desarrollador” que ofrece el navegador.
Si inspeccionas elemento en el Chrome y activás la pestaña “Network” podés detectar en el timeline cuales son los elementos necesarios para la carga inicial y así entender la lógica. Si hay algún elemento particular que está bloqueando y que se pueda posponer su carga (ej: imágenes del footer, etc.) ¡Deberías hacerlo!

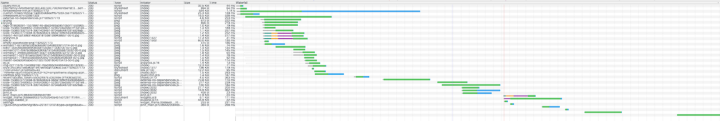
Si hacés un zoom out bastante grande tenemos una foto más completa de los recursos.

Recomendaciones
Para tener en cuenta a la hora de desarrollar un diseño a medida y analizar su velocidad.
Caché del administrador
Cuando estás logueado en el administrador, se desactiva la caché de los scripts y del diseño a medida para que puedas ver las modificaciones que estas realizando de forma instantánea. Por lo que si abrís otra pestaña en el mismo navegador e ingresas a la tienda, es probable que la sientas lenta.
Solución: Si querés ver la tienda como la ve un cliente, te recomendamos usar otro navegador diferente o una ventana en incógnito, donde no tengas abierto el administrador.
Tiempo de carga del primer Byte (TTFB)
Tiendanube utiliza almacenamientos en Caché (tecnología rápida y eficiente) para todo el contenido de diseño y layouts de las tiendas. Cuando se realiza alguna modificación vía FTP, tenemos que actualizar esa caché desde nuestros servidores, bajo la demanda de los usuarios que ingresan en la tienda. Esto genera que las tiendas que no tienen tráfico real (tiendas en desarrollo o de prueba) sean más lentas. Cuando las tiendas cuentan con tráfico constante, el tiempo de carga es mucho menor.
¿Qué sigue?
Ahora que ya sabes cómo medir y encontrar oportunidades, ¡Salí a buscarlas! y una vez que las encuentres te recomiendo leer los siguientes artículos para mejorar la velocidad de tu sitio: