La Discount API es un conjunto de herramientas que permite el desarrollo de una amplia gama de reglas promocionales.
Antes de comenzar a ver dónde y cómo deberían mostrarse las promociones y descuentos en las tiendas, vamos a explicar estos términos.
Promoción: conjunto de propiedades y reglas de negocio que describe un comportamiento. Ej: 3x2 en remeras
Descuento: valor neto que se descuenta del total del carrito porque se aplicó una promoción. Ej: -$2500
Experiencia de usuario
Es muy importante asegurar una experiencia de usuario excelente, es uno de los pilares fundamentales para que una aplicación sea exitosa. Es por eso que recomendamos ver este link donde se explican con más detalle todos los casos de uso, cómo debería mostrarse cada una de las promociones y aplicarse los descuentos, etc.
Promociones
Las promociones se van a mostrar en la tienda de acuerdo a cada una de las siguientes tipologías:
Line Item: aplica al nivel de producto.
Cross Item: aplica a todos los productos.
Shipping Line: aplica a los costos de envío.
Line Item
Si un producto tiene una promoción del tipo 2x1 o 20% OFF llevando 2 o más, se deberá mostrar en:
> Listado de productos
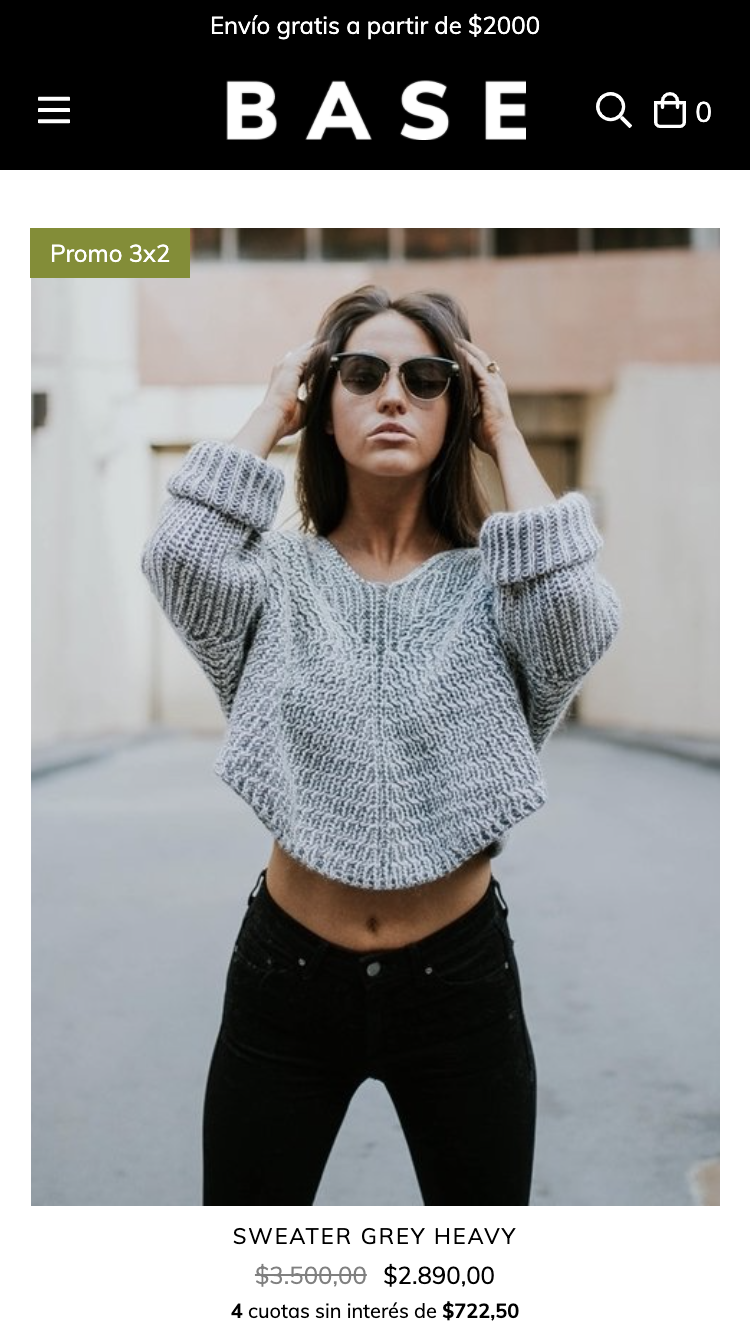
Para que el consumer conozca una promoción, se deberá incluir un cartel en el item del producto, continuando con los mismos estilos gráficos que se usa en cada theme. El estilo CSS .label .label-accent podría ayudar porque es utilizado en la mayoría de los themes.

Dado el caso que un mismo producto tenga configuradas 2 promociones, ambas de la app o una de la app y un descuento nativo de Tiendanube, en el storefront se tiene que mostrar solo 1 cartel.
Si la competencia se da entre promociones de la app, la lógica de cuál va a mostrarse quedará a cargo del desarrollador de la misma. Pero si compiten una promoción de la app con una nativa de Tiendanube, deberá mostrarse sólo el cartel de la app.
Posibles puntos de anclaje:
data-store=”product-item-labels”
data-store=”product-item-promotion-label”
data-store=”product-item-offer-label”
> Detalle del producto
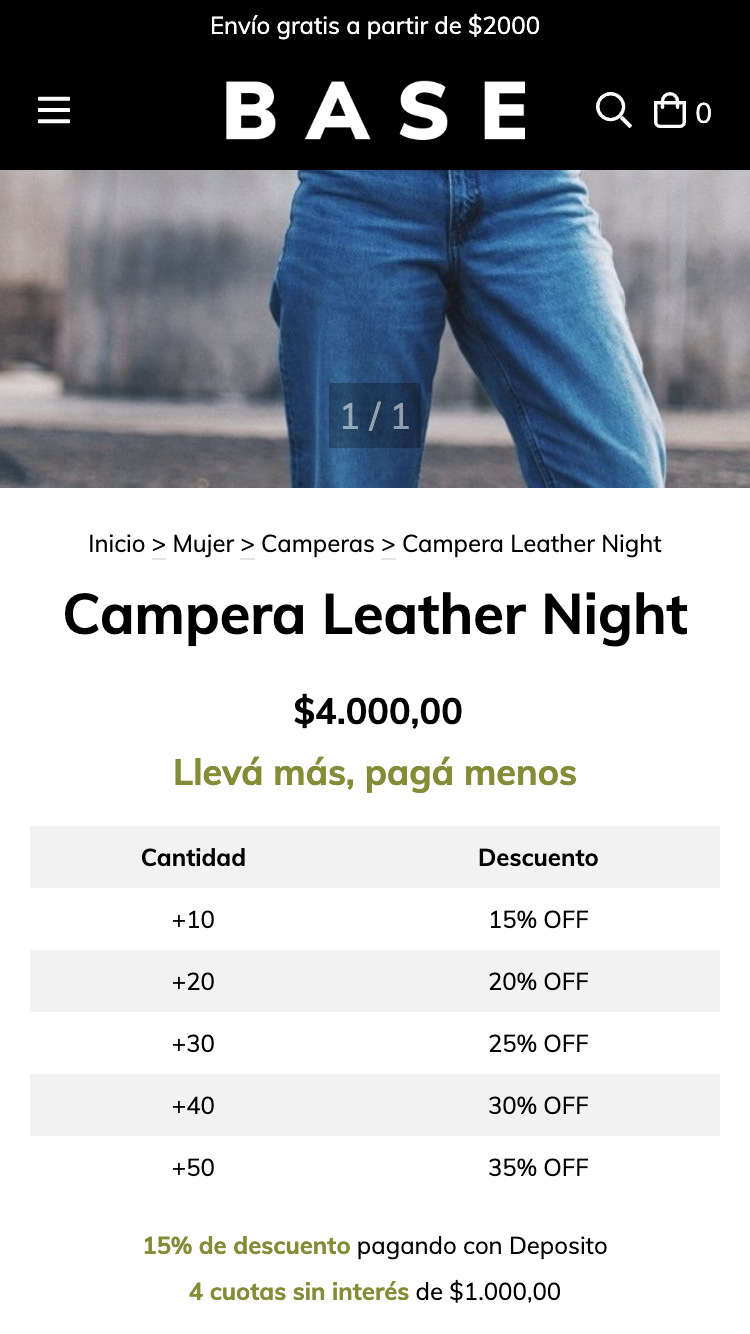
El mismo cartel del listado, deberá mostrarse también en el producto.
Debajo del precio se debe incluir una leyenda que refuerce y explique la promoción. A qué productos o categorías aplica, si tiene diferentes reglas, etc. Si es descuento progresivo, se deberá mostrar en forma de tabla, el estilo CSS .table podría ayudar porque es utilizado en la mayoría de los themes.


Posibles puntos de anclaje:
data-store=”product-price-...”
data-store=”product-buy-button”
data-store=”product-promotion-info”
Cross item / Shipping line
Si la compra tiene alguna promoción general, como por ejemplo “15% OFF en compras superiores a $5000” o algún descuento relacionado a envíos, se va a mostrar en:
> Carrito de compras
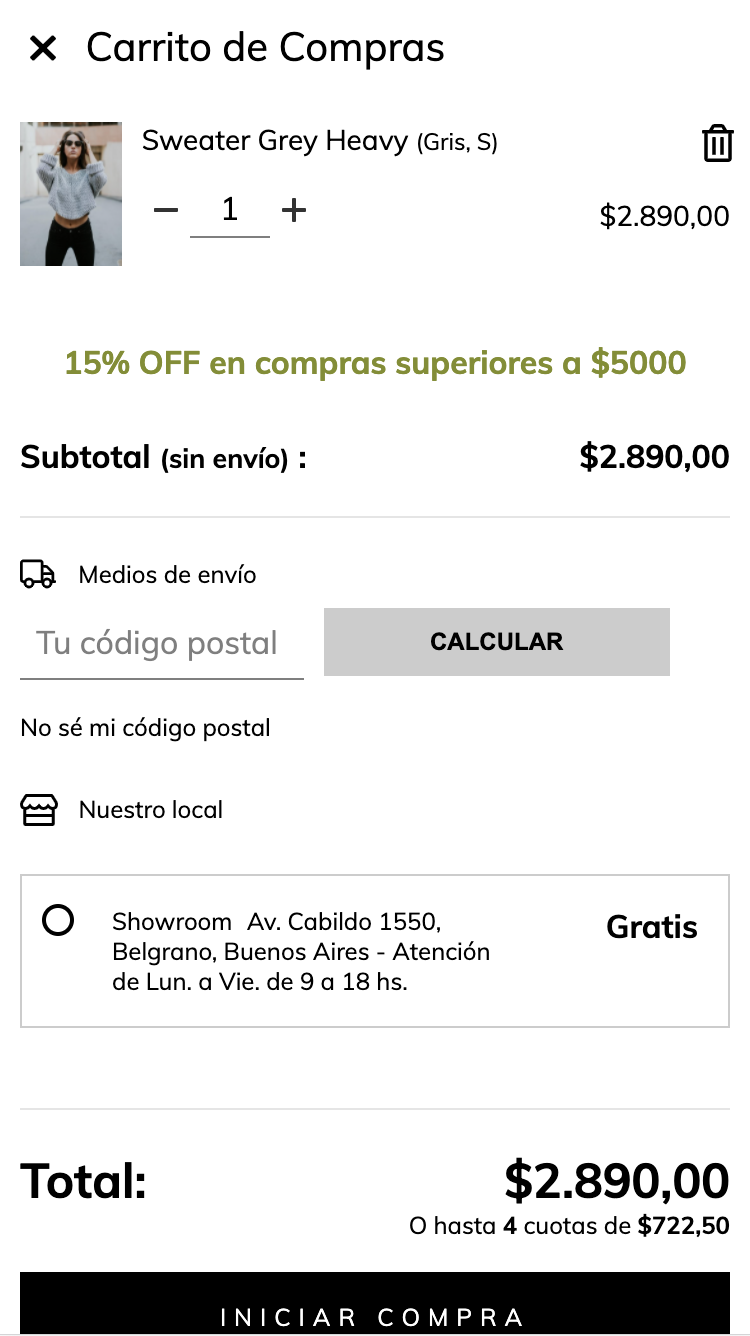
Cuando se accede al carrito de compras, arriba del “Subtotal” se deberá mostrar la leyenda que comunique la promoción.

Posibles puntos de anclaje:
data-store=”cart-subtotal”
Descuentos
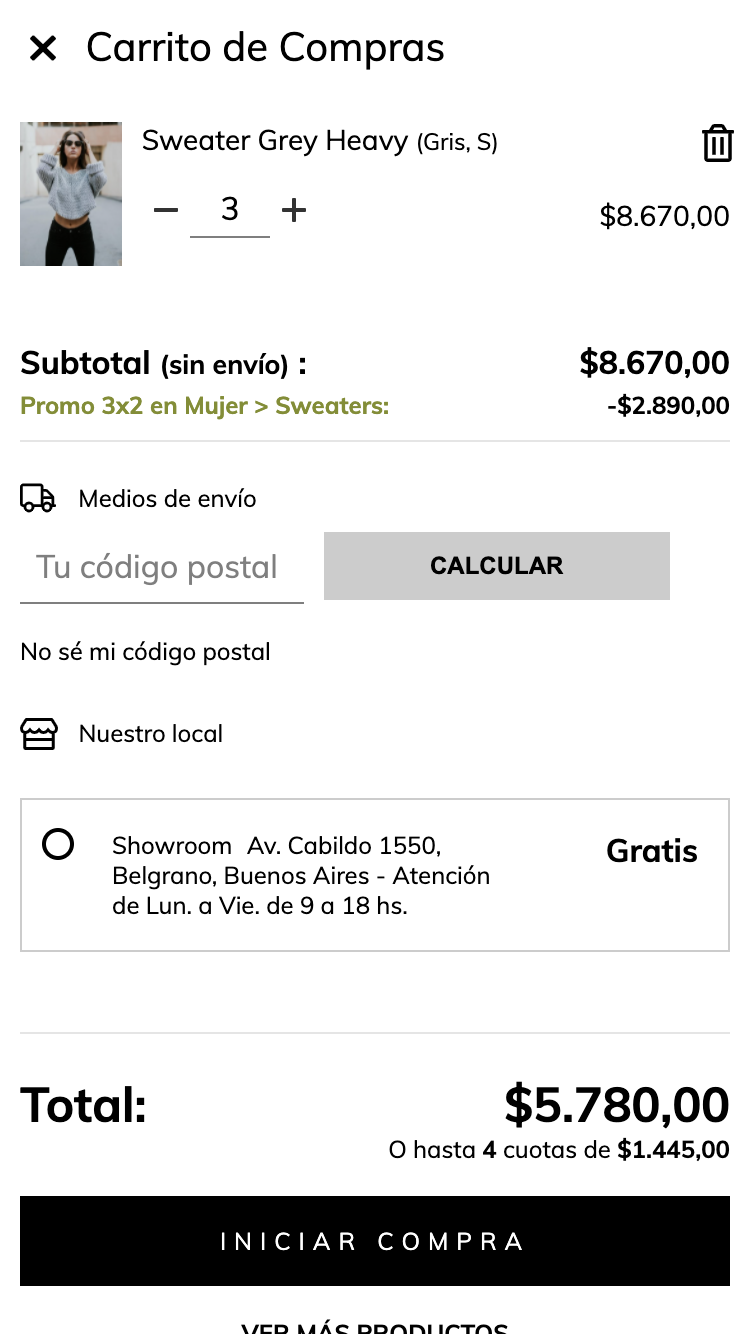
Si el consumer accedió a un descuento por el uso de alguna promoción, va a mostrarse en el carrito de compras debajo del subtotal de la compra y respetando el siguiente orden:
Promociones nativas de Tiendanube
Line item
Cross item
Shipping line

Posibles puntos de anclaje:
data-store=”cart-subtotal”