En este tutorial te contamos cómo implementar el botón que accede a la conversación por WhatsApp con el administrador de la tienda:

HTML
1.Crea dentro de la carpeta snipplets el archivo whatsapp-chat.tpl con el siguiente contenido:
{% if store.whatsapp %}
<a href="{{ store.whatsapp }}" target="_blank" class="btn-whatsapp" aria-label="{{ 'Comunicate por WhatsApp' | translate }}">
{% include "snipplets/svg/whatsapp.tpl" with {svg_custom_class: "icon-inline icon-2x"} %}
</a>
{% endif %}2. Luego vamos a llamar al nuevo snipplet desde el archivo layouts/layout.tpl, antes del footer:
{# WhatsApp chat button #}
{% snipplet "whatsapp-chat.tpl" %}3. Por último para la parte de HTML, necesitamos agregar una carpeta SVG dentro de la carpeta snipplets. Acá vamos sumar el SVGs que usamos para el ícono de WhatsApp.
whatsapp.tpl
<svg class="{{ svg_custom_class }}" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 448 512"><path d="M380.9 97.1C339 55.1 283.2 32 223.9 32c-122.4 0-222 99.6-222 222 0 39.1 10.2 77.3 29.6 111L0 480l117.7-30.9c32.4 17.7 68.9 27 106.1 27h.1c122.3 0 224.1-99.6 224.1-222 0-59.3-25.2-115-67.1-157zm-157 341.6c-33.2 0-65.7-8.9-94-25.7l-6.7-4-69.8 18.3L72 359.2l-4.4-7c-18.5-29.4-28.2-63.3-28.2-98.2 0-101.7 82.8-184.5 184.6-184.5 49.3 0 95.6 19.2 130.4 54.1 34.8 34.9 56.2 81.2 56.1 130.5 0 101.8-84.9 184.6-186.6 184.6zm101.2-138.2c-5.5-2.8-32.8-16.2-37.9-18-5.1-1.9-8.8-2.8-12.5 2.8-3.7 5.6-14.3 18-17.6 21.8-3.2 3.7-6.5 4.2-12 1.4-32.6-16.3-54-29.1-75.5-66-5.7-9.8 5.7-9.1 16.3-30.3 1.8-3.7.9-6.9-.5-9.7-1.4-2.8-12.5-30.1-17.1-41.2-4.5-10.8-9.1-9.3-12.5-9.5-3.2-.2-6.9-.2-10.6-.2-3.7 0-9.7 1.4-14.8 6.9-5.1 5.6-19.4 19-19.4 46.3 0 27.3 19.9 53.7 22.6 57.4 2.8 3.7 39.1 59.7 94.8 83.8 35.2 15.2 49 16.5 66.6 13.9 10.7-1.6 32.8-13.4 37.4-26.4 4.6-13 4.6-24.1 3.2-26.4-1.3-2.5-5-3.9-10.5-6.6z"/></svg>CSS
Requisito:
Tener agregados en tu diseño las clases helpers. Podés seguir este este pequeño tutorial para hacerlo (simplemente es copiar y pegar algunas clases, no toma más de 1 minuto).
1. Creamos los siguientes estilos dentro del archivo static/style-critical.tpl
Si en tu diseño usas una hoja de estilos para el CSS crítico, vamos a necesitar el siguiente código dentro de la misma, pero si no es el caso entonces podés unificar aplicarlo en el CSS principal de tu diseño.
.btn-whatsapp {
position: fixed;
bottom: 10px;
right: 10px;
z-index: 10;
color: white;
background-color:#4dc247;
box-shadow: 2px 2px 6px rgba(0,0,0,0.4);
border-radius: 50%;
}
.btn-whatsapp svg{
width: 45px;
height: 45px;
padding: 10px;
fill: white;
vertical-align:middle;
}Traducciones
En este paso agregamos los textos para las traducciones en el archivo config/translations.txt
es "Comunicate por WhatsApp" pt "Fale conosco pelo WhatsApp" en "Communicate on WhatsApp" es_mx "Comunicate por WhatsApp"
Activación
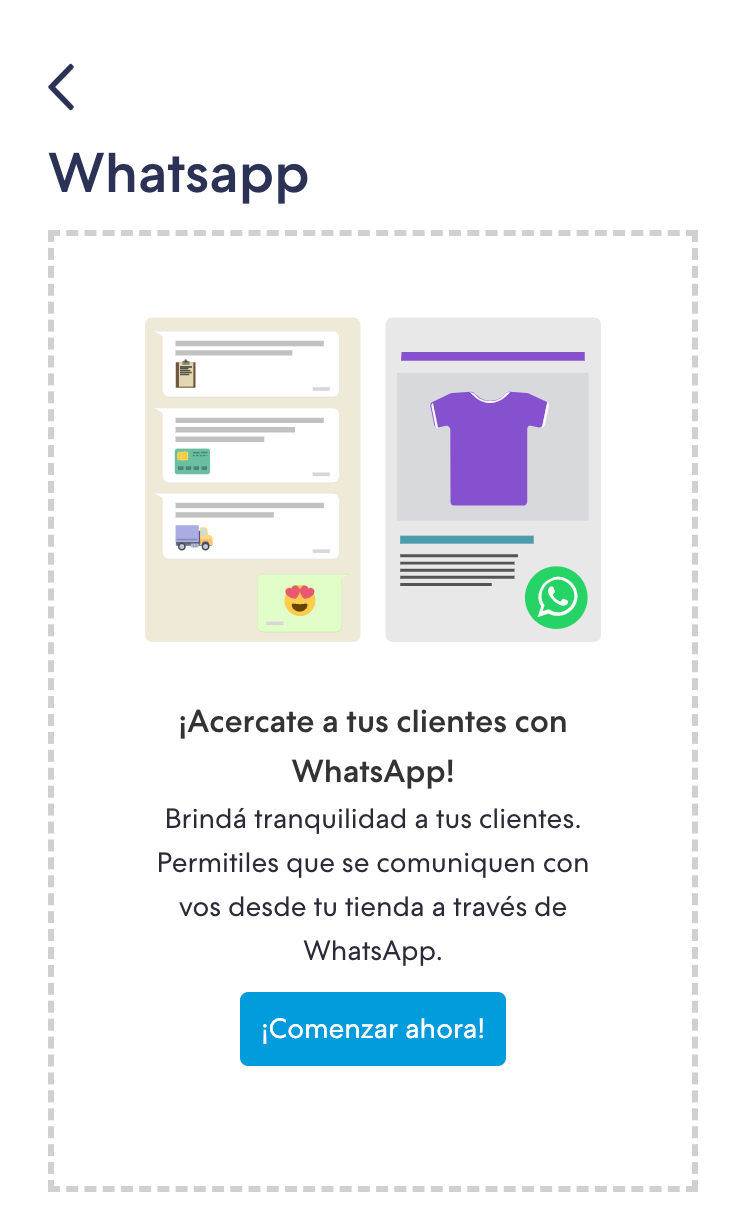
Por último y para poder activar la funcionalidad, tenés que ingresar al Adminstrador nube y en la sección Configuraciones > WhatsApp agregar un teléfono de WhatsApp. Si nunca configuraste nada en relación a WhatsApp, verás algo como esto:

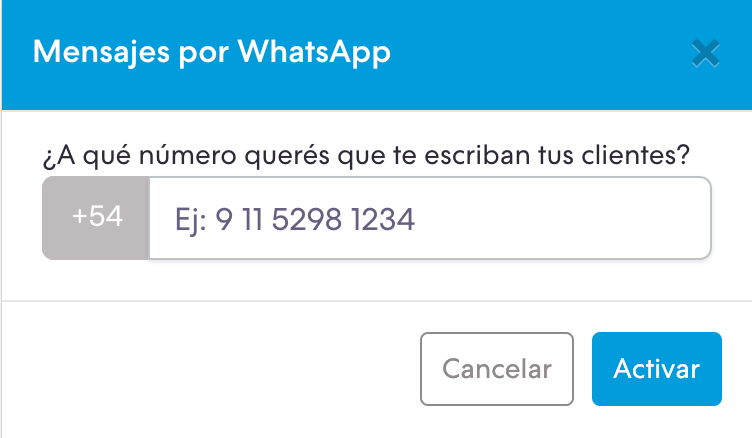
1. Haces clic en el botón ¡Comenzar ahora! Y vas a poder ingresar el numero de WhatsApp.

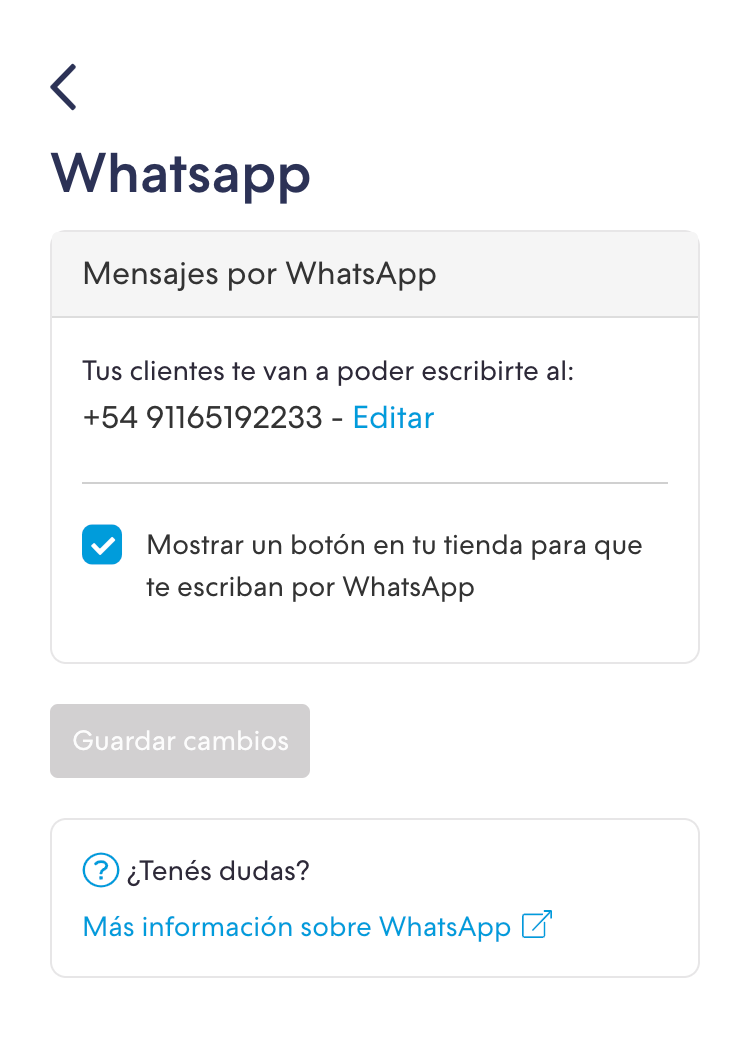
2.Luego de agregar tu número vas a poder ver esta pantalla, en la que podés activar o desactivar la funcionalidad cuando quieras:

Y ¡listo! De ahora en más, los clientes podrán chatear con el administrador de la tienda a través de WhatsApp.