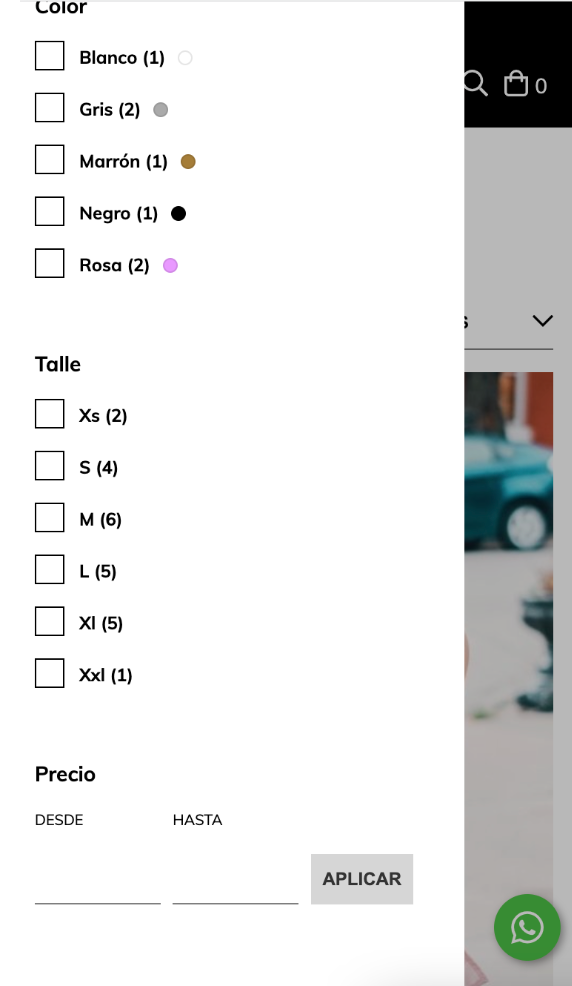
En este tutorial vamos a agregar el filtro de precios, te recomendamos tener como base implementados el resto de los filtros (variantes y marca), en este artículo podés seguir los pasos para tenerlos (incluye también el filtro de precios)

HTML
1. Lo primero que vamos a hacer, actualizar el código del snipplet filters.tpl dentro de la carpeta snipplets/grid con el siguiente código:
{% if applied_filters %}
{# Applied filters chips #}
{% if has_applied_filters %}
<div class="col-12 mb-3">
<div class="d-md-inline-block mr-md-2 mb-3">{{ 'Filtrado por:' | translate }}</div>
{% for product_filter in product_filters %}
{% for value in product_filter.values %}
{# List applied filters as tags #}
{% if value.selected %}
<button class="js-remove-filter chip" data-filter-name="{{ product_filter.key }}" data-filter-value="{{ value.name }}">
{{ value.pill_label }}
</button>
{% endif %}
{% endfor %}
{% endfor %}
<a href="#" class="js-remove-all-filters d-inline-block px-0">{{ 'Borrar filtros' | translate }}</a>
</div>
{% endif %}
{% else %}
{% if product_filters is not empty %}
<div id="filters" data-store="filters-nav">
{% for product_filter in product_filters %}
{% if product_filter.type == 'price' %}
{{ component(
'price-filter',
{'group_class': 'filters-container mb-5', 'title_class': 'h6 mb-3', 'button_class': 'btn btn-default px-2 px-md-3 align-bottom' }
) }}
{% endif %}
{% endfor %}
</div>
{% endif %}
{% endif %}
2. En el template category.tpl agregar la variable debajo:
{% set has_filters_available = products and has_filters_enabled and (filter_categories is not empty or product_filters is not empty) %}Englobar el botón de “filtrar” y el modal (o lugar donde se muestran los filtros) usando la variable debajo:
{% if has_filters_available %}
{% snipplet "grid/filters.tpl" %}
{% endif %}CSS
Agregar los estilos dentro del archivo static/style-async.tpl
.filter-input-price-container {
display: inline-block;
width: 85px;
margin-right: 5px;
.filter-input-price {
padding: 10px;
}
}Configuraciones
En el archivo config/settings.txt vamos a agregar un checkbox para activar y desactivar la funcionalidad de filtro de precio. Vamos a ubicarlo dentro de la sección Listado de productos.
title
title = Filtros
checkbox
name = price_filters
description = PrecioTraducciones
Para terminar agregamos los textos para las traducciones en el archivo config/translations.txt
--- --- Config es "Filtros" pt "Filtros" es_mx "Filtros" es "Precio" pt "Preço" es_mx "Precio"
Activación
Por último podés activar el filtro desde el Administrador nube, en la sección de Personalizar tu diseño actual dentro del Listado de productos.
Para terminar te recomendamos nuevamente tener implementados todos los tipos de filtros siguiendo este artículo