En este tutorial vamos a ver cómo agregar CSS para el checkout y así adaptar su diseño al de nuestra tienda.
IMPORTANTE: Antes de avanzar vale la pena aclarar que el checkout es un paso crítico para la compra y a la hora de aplicar cambios en él tengamos mucho cuidado, ya que el mínimo error puede significar la pérdida de varias compras.
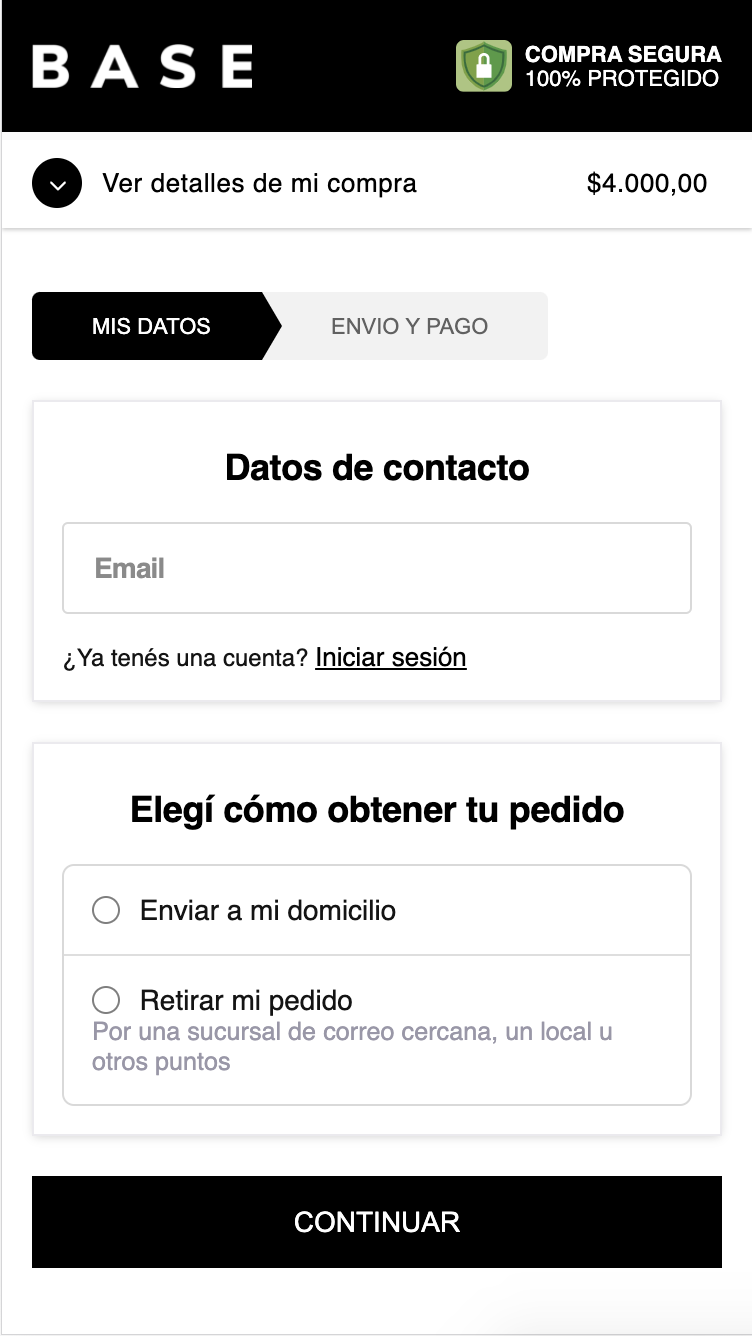
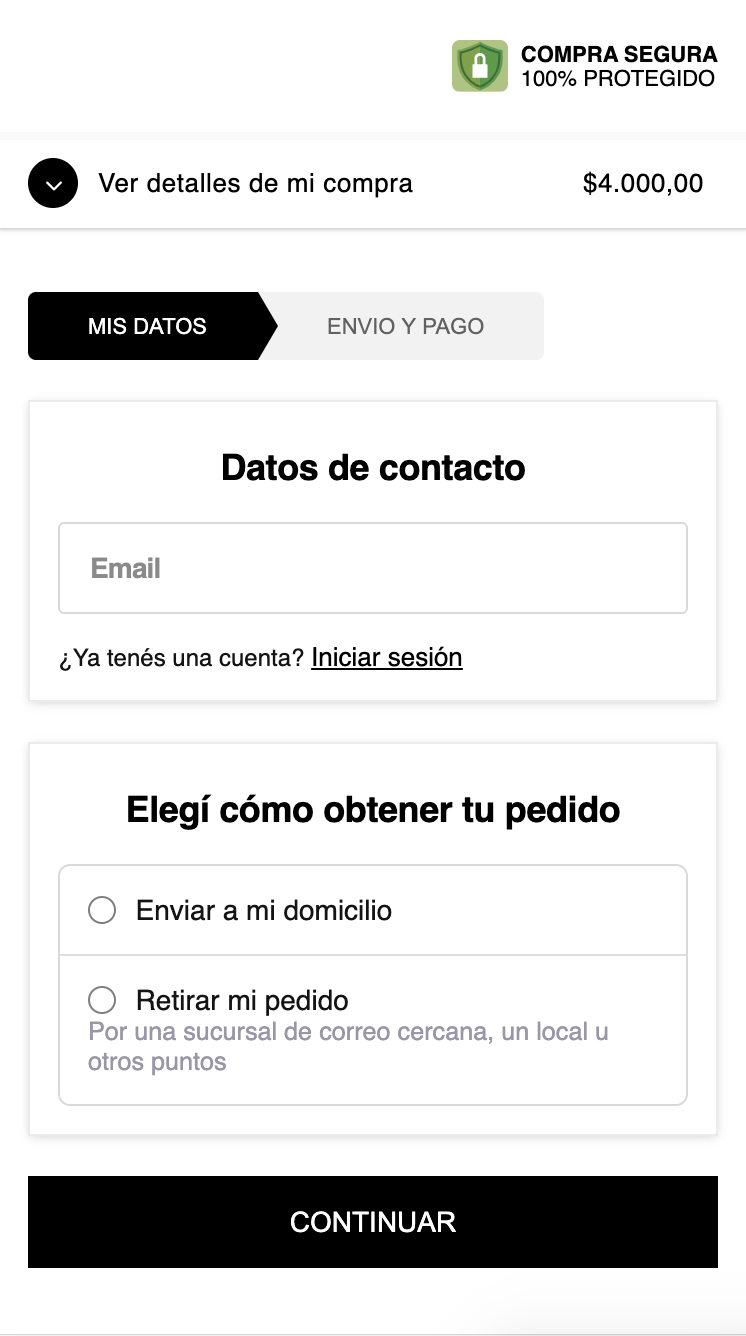
En este ejemplo vamos a arreglar el siguiente problema, donde en la plantilla nuestro logo es blanco y se ve sobre un fondo negro, pero en el checkout está sobre un fondo blanco y no se ve (debería estar a la izquierda del sello de compra segura).


CSS
En realidad es bastante sencillo, solo necesitamos editar el archivo checkout.scss.tpl que se encuentra en la carpeta static. Este archivo funciona similar al style-colors.scss.tpl, es un SASS que tiene acceso a las variables de color y tipografías de la plantilla.
En este caso simplemente vamos a cambiarle el color de fondo al elemento “headbar” y achicar un poco el tamaño del elemento “headbar-logo-img”.
El CSS deberá quedar así:
.headbar {
background: var(--main-foreground);
}
.headbar-logo-img {
max-height: 38px;
max-width: 70%;
margin-top: 10px;
}También vamos a cambiar el contraste del sello de seguridad que está al lado del logo, con ese CSS
.security-seal {
color: var(--main-background);
}Activación
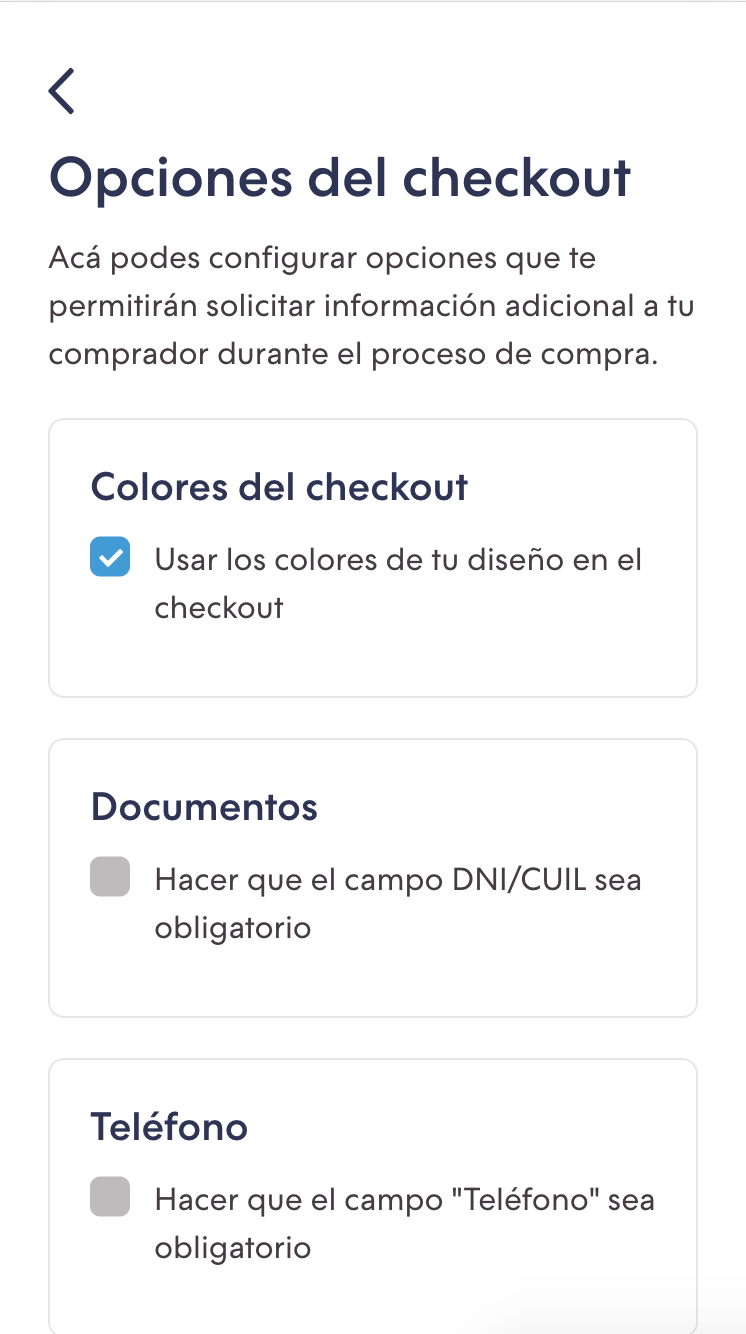
No olvidemos activar los colores del checkout para que este use el checkout.scss.tpl. Para esto debemos ir en el administrador a la sección “Opciones del checkout”, dentro de “Configuraciones” y activar la opción “Colores del checkout”.

Y así finalmente podemos ver los cambios aplicados en nuestro checkout: