En este tutorial vamos a agregar la descripción de categoría.

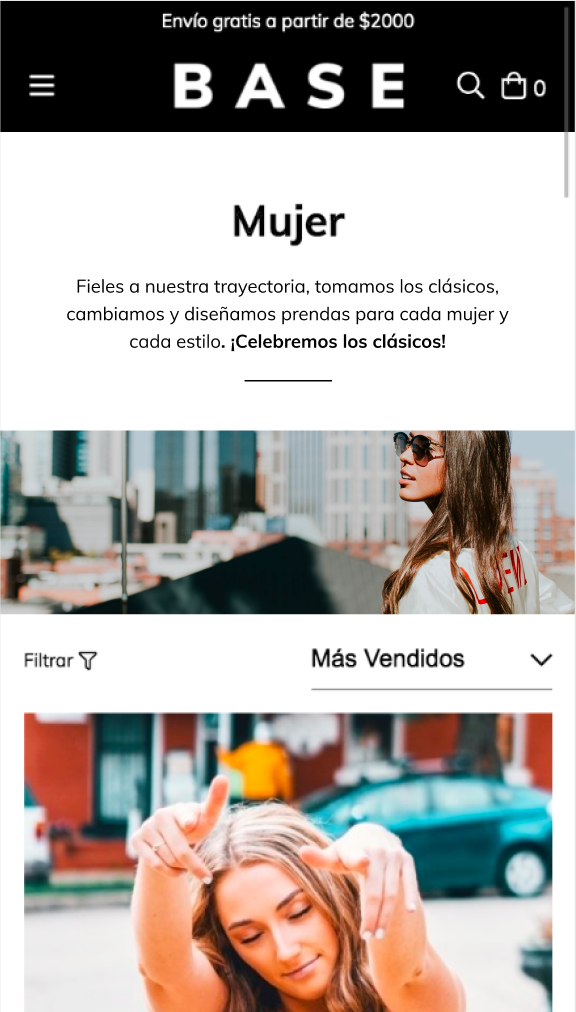
Para el theme Base creamos un componente que muestra la descripción de la categoría. En el caso que la categoría no tenga cargada una descripción, no se va a mostrar nada.
HTML
1. Lo primero que vamos a hacer es agregar la descripción al encabezado de las categorías, para eso buscamos dentro de la carpeta snipplets, el archivo page-header.tpl.
Dentro de este archivo vamos buscar el siguiente código:
<div class="{% if template != 'product' %}col text-center{% endif %} {% if template == 'product' %}text-center text-md-left{% endif %}">Y lo reemplazamos por este:
<div class="{% if template != 'product' %}col text-center{% endif %} {% if template == 'product' %}text-center text-md-left{% endif %} {% if template == 'category' %}col-lg-6 offset-lg-3{% endif %}">2. Y luego, en el mismo archivo, necesitamos agregar debajo del <h1> el siguiente código para llamar a la descripción:
{% if template == 'category' and category.description %}
<p class="font-small font-md-normal text-center mb-0 mt-2 mb-md-4">{{category.description }}</p>
<div class="divider col-2 offset-5 background-primary"></div>
{% endif %}CSS
1.Agregar los estilos dentro del archivo static/style-critical.tpl
Si en tu diseño usas una hoja de estilos para el CSS crítico, vamos a necesitar el siguiente código dentro de la misma:
{# /* // Headings */ #}
.page-header-text {
margin: .5rem 0 0 0;
font-size: 12px;
text-align: center;
}
{# /* // Min width 768px */ #}
@media (min-width: 768px) {
.font-md-normal {
font-size: 14px;
}
} 2. Agregar los estilos dentro del archivo static/style-colors.scss.tpl
{# /* // Backgrounds */ #}
.background-primary {
background-color: $primary-color;
}Activación
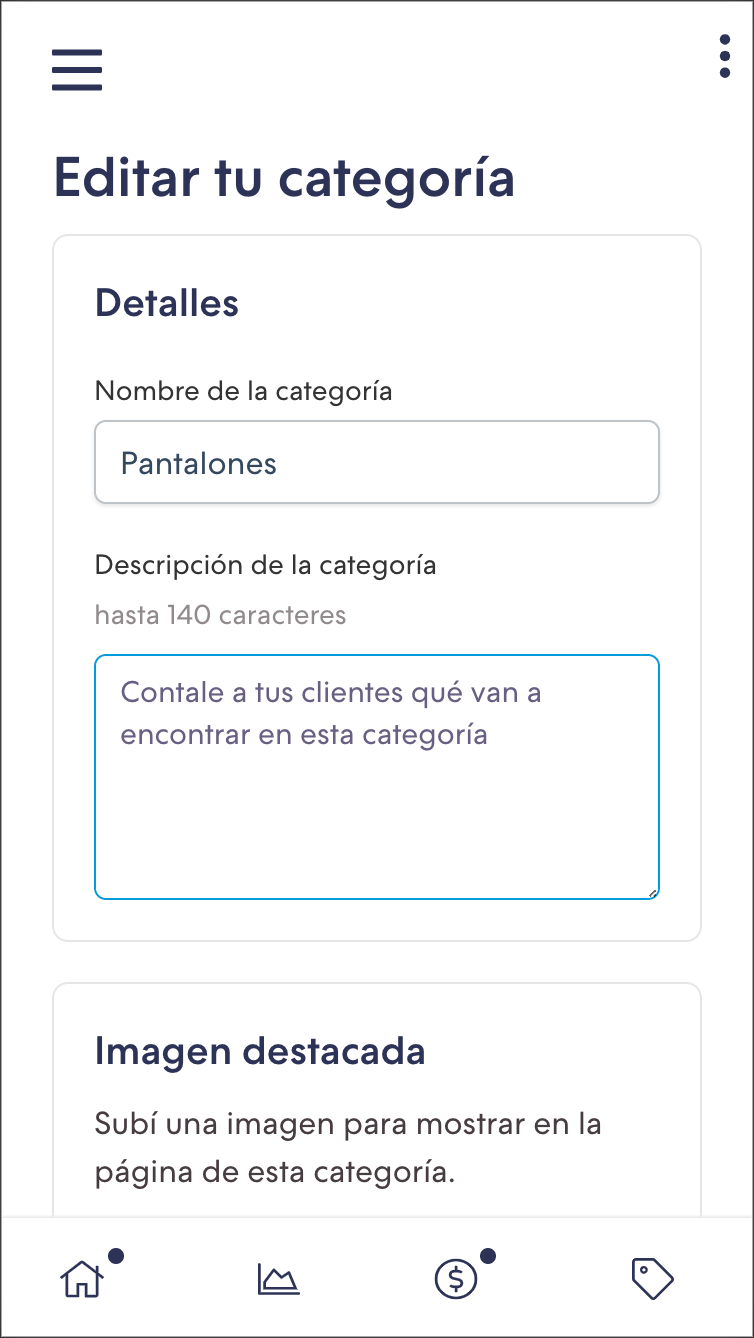
Por último podés activar la descripción de categoría desde el Administrador nube, en la sección de Opciones avanzadas dentro de Categorías: