En el siguiente tutorial, explicamos cómo agregar al calculador de envíos un mensaje para cuando la compra tiene envío gratis.

Para que una compra tenga envío gratis puede depender tanto de un monto mínimo de compra, como una provincia o una categoría de producto.
HTML
1. Lo primero que vamos a hacer es editar el archivo shipping-calculator.tpl que está en la carpeta snipplets/shipping.
Necesitamos borrar el mensaje que aparece arriba del input del calculador y reemplazarlo por el siguiente
{# Free shipping achieved label #}
<span class="js-free-shipping-message" {% if not cart.free_shipping.cart_has_free_shipping %}style="display: none;"{% endif %}>
{{ "¡Genial! <strong class='text-primary'>Tenés envío gratis</strong>" | translate }}
</span>
{# Free shipping with min price label #}
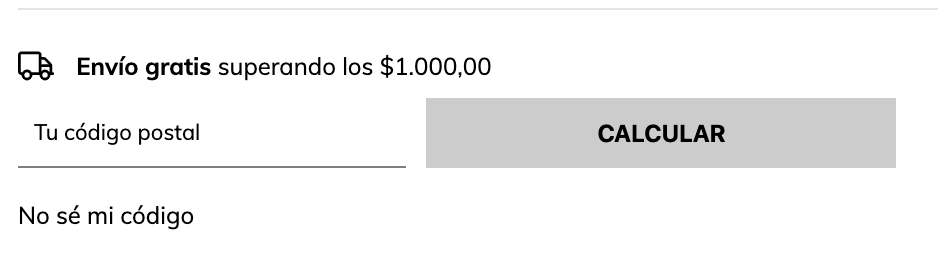
<span class="js-shipping-calculator-label" {% if cart.free_shipping.cart_has_free_shipping or not cart.free_shipping.min_price_free_shipping.min_price %}style="display: none;"{% endif %}>
{{ "<strong class='text-primary'>Envío gratis</strong> superando los" | translate }} <span>{{ cart.free_shipping.min_price_free_shipping.min_price }}</span>
</span>
{# Shipping default label #}
<span class="js-shipping-calculator-label-default" {% if cart.free_shipping.cart_has_free_shipping or cart.free_shipping.min_price_free_shipping.min_price %}style="display: none;"{% endif %}>
{# Regular shipping calculator label #}
{{ 'Medios de envío' | translate }}
</span>2. Luego tenemos que agregar en el item de los resultados del calculador el código que hace que se muestre el precio viejo tachado cuando se llega a tener envío gratis en la compra. Esto se encuentra en el archivo shipping-calculator-item.tpl, que también está dentro de la carpeta shipping.
Este texto por lo general lo ubicamos al lado del precio original del costo de envío, o en este caso donde se mostrará la palabra “gratis”.
<span class="text-primary h6">
{% if option.cost.value == 0 %}
{{ 'Gratis' | translate }}
{% else %}
{{option.cost}}
{% endif %}
</span>
{% if option.cost.value == 0 and option.old_cost.value %}
<span class="price-compare text-foreground font-small ml-1">{{option.old_cost}}</span>
{% endif %}CSS
Agregar los estilos dentro del archivo static/style-critical.tpl
Si en tu diseño usas una hoja de estilos para el CSS crítico, vamos a necesitar agregar el siguiente código dentro de la misma, pero si no es el caso podés aplicarlo en tu hoja de CSS principal.
.price-compare {
text-decoration: line-through;
margin-right: 5px;
opacity: 0.5;
}Traducciones
En este paso agregamos los textos para las traducciones en el archivo config/translations.txt
es "Medios de envío" pt "Meios de envio" en "Shipping Methods" es_mx "Opciones de envío" es "<strong class='text-primary'>Envío gratis</strong> superando los" pt "<strong class='text-primary'>Frete grátis</strong> a partir de" en "<strong class='text-primary'>Free shipping</strong> buying more than" es_mx "<strong class='text-primary'>Envío gratis</strong> superando los" es "¡Genial! <strong class='text-primary'>Tenés envío gratis</strong>" pt "Sucesso! Você <strong class='text-primary'>tem frete grátis</strong>" en "You have <strong class='text-primary'>free shipping</strong>" es_mx "¡Genial! <strong class='text-primary'>Tienes envío gratis</strong>"
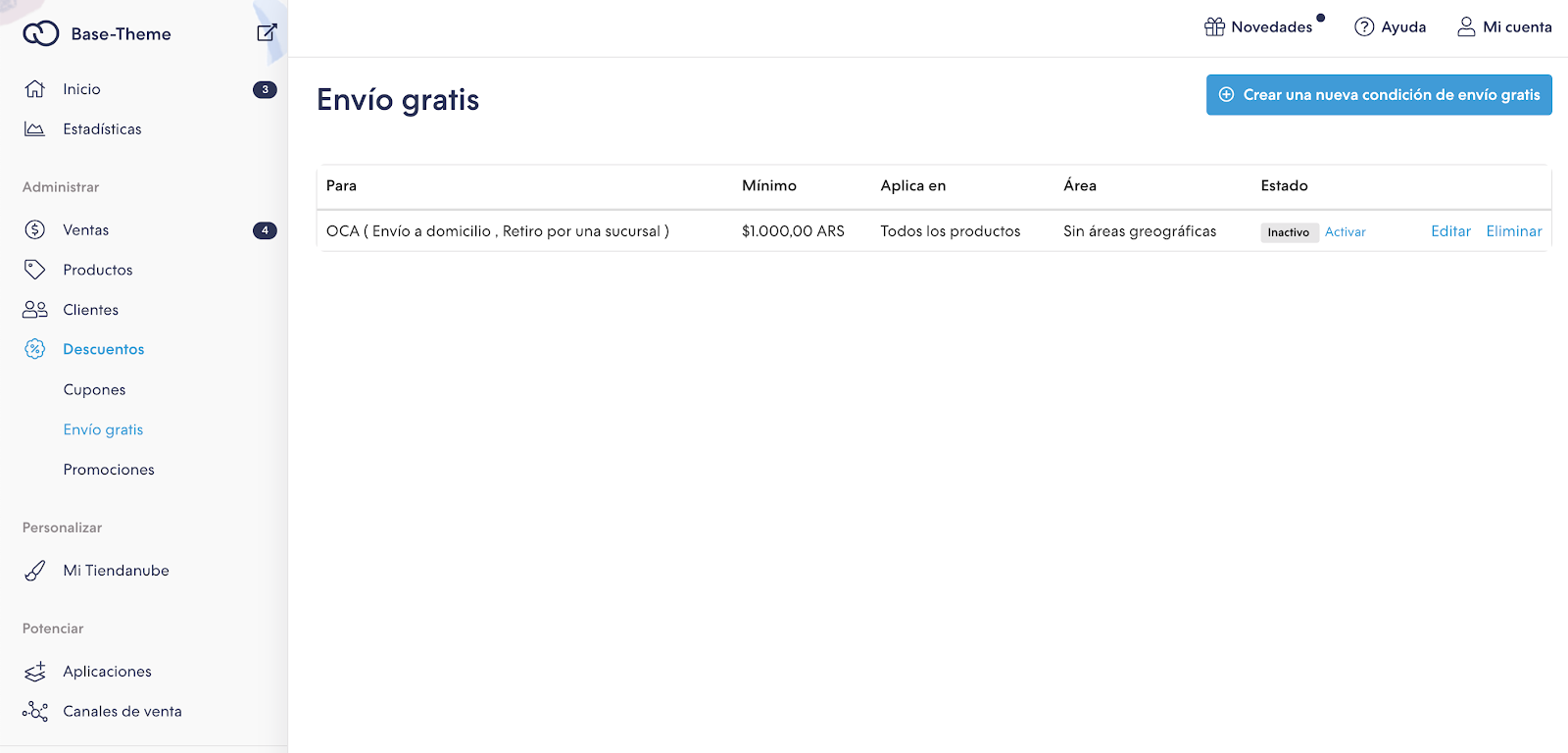
Activación
Por último podés configurar las condiciones para un envío gratis desde el calculador el Administrador nube, en la sección de Descuentos dentro de la parte de Envío gratis.