En este tutorial vamos a ver cómo agregar la posibilidad de usar otra imagen diferente al logo de la tienda a la hora de compartir el link de su página de inicio o de una categoría.
Esta imagen, técnicamente conocida como OG image (Open Graph Image) es la que usan las plataformas como Instagram, Facebook y WhatsApp para acompañar un link cuando es compartido.
HTML
1. En el archivo layout.tpl vamos a encontrar la siguiente parte de código:
{% if store.isIntegratedWithFacebook %}
<meta property="fb:app_id" content="{{ fb_app.id }}" />
{% endif %}
{# OG tags to control how the page appears when shared on social networks. See http://ogp.me/ #}
{% snipplet "metas/general-og.tpl" %}
{# Twitter tags to control how the page appears when shared on Twitter. See https://dev.twitter.com/cards/markup #}
{% if template == 'product' %}
{# Twitter #}
{% snipplet "metas/twitter-product.tpl" %}
{# Facebook #}
{% snipplet "metas/facebook-product-og.tpl" %}
{% elseif template == 'category' %}
{# Facebook #}
{% snipplet "metas/facebook-category-og.tpl" %}
{% endif %}2. Debemos reemplazarla por el componente de "social-meta":
{{ component('social-meta') }}Activación
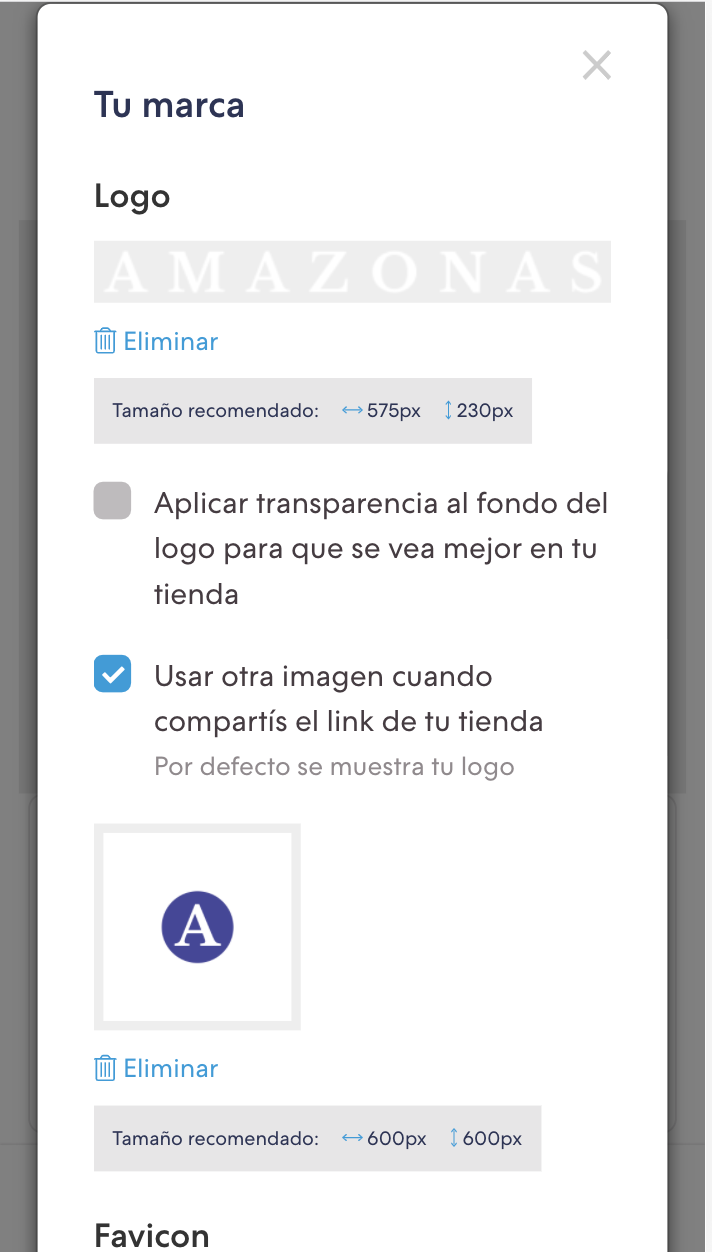
Para usar esta imagen, simplemente debemos ir en el administrador a la parte donde cargamos el logo de la tienda, en la sección Mi Tiendanube > Diseño, haciendo tap en el botón “Modificar o eliminar logo” si es que tenemos uno o “Subir logo” si es que no lo subimos todavía.
Luego activamos la opción de “Usar otra imagen cuando compartís el link de tu tienda” y subimos la imagen que queramos.


¡Listo! Ya podemos usar cualquier imagen para compartir tu tienda.
Para más información y recomendaciones sobre esta imagen te recomendamos ver este artículo.