En el este tutorial vamos a crear una opción para mostrar un video en la página de inicio de la tienda. Esta funcionalidad soporta links de Youtube y Vimeo.

HTML
1. Dentro de la carpeta snipplets crear un nuevo archivo llamado video-item.tpl, el cual usaremos tanto para el video como para la miniatura del mismo.
<div class="js-video embed-responsive embed-responsive-16by9 visible-when-content-ready">
<a href="#" class="js-play-button video-player">
<div class="video-player-icon">
{% include "snipplets/svg/play-circle.tpl" with {svg_custom_class: "icon-inline svg-icon-invert"} %}
</div>
</a>
<div class="js-video-image">
<img src="{{ 'images/empty-placeholder.png' | static_url }}" data-src="" class="lazyload video-image fade-in" alt="{{ 'Video de' | translate }} {% if template != 'product' %}{{ product.name }}{% else %}{{ store.name }}{% endif %}" style="display: none;">
<div class="placeholder-fade">
</div>
</div>
</div>
{# Empty iframe component: will be filled with JS on play button click #}
<div class="js-video-iframe embed-responsive embed-responsive-16by9" style="display: none;" data-video-color="{{ settings.primary_color | trim('#') }}">
</div>2. Luego vamos a hacer es crear las carpeta home dentro de la carpeta snipplets, y luego agregar el snipplet home-video.tpl con el siguiente código:
{% if settings.video_embed %}
<section class="section-video-home" data-store="video-home">
<div class="container{% if settings.video_full %}-fluid p-0{% endif %}">
<div class="row no-gutters">
<div class="col">
{% include 'snipplets/video-item.tpl' %}
</div>
</div>
</div>
</section>
{% endif %}3. En este paso necesitamos agregar una carpeta SVG dentro de la carpeta snipplets, donde vamos a crear el snipplet para el ícono del botón “play” con el nombre play-circle.tpl
<svg class="{{ svg_custom_class }}" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 512 512"><path d="M371.7 238l-176-107c-15.8-8.8-35.7 2.5-35.7 21v208c0 18.4 19.8 29.8 35.7 21l176-101c16.4-9.1 16.4-32.8 0-42zM504 256C504 119 393 8 256 8S8 119 8 256s111 248 248 248 248-111 248-248zm-448 0c0-110.5 89.5-200 200-200s200 89.5 200 200-89.5 200-200 200S56 366.5 56 256z"/></svg>4. Por último necesitamos llamar al snipplet del video en el template templates/home.tpl, en la ubicación que prefieras dentro de tu diseño.
{% include 'snipplets/home/home-video.tpl' %}CSS
Requisito:
Tener agregados en tu diseño las clases helpers. Podés seguir este este pequeño tutorial para hacerlo (simplemente es copiar y pegar algunas clases, no toma más de 1 minuto).
1.Agregar los estilos dentro del archivo static/style-critical.tpl
Si en tu diseño usas una hoja de estilos para el CSS crítico, vamos a necesitar agregar el código debajo dentro de la misma, pero si no es el caso podés agregarlo en tu hoja de CSS general.
{# /* // Video */ #}
.embed-responsive {
position: relative;
display: block;
height: 0;
padding: 0;
overflow: hidden;
}
.embed-responsive.embed-responsive-16by9 {
padding-bottom: 56.25%;
}
.embed-responsive .embed-responsive-item,
.embed-responsive embed,
.embed-responsive iframe,
.embed-responsive object,
.embed-responsive video {
position: absolute;
top: 0;
bottom: 0;
left: 0;
width: 100%;
height: 100%;
border: 0;
}
.video-player {
position: absolute;
top: 0;
left: 0;
z-index: 1;
width: 100%;
height: 100%;
cursor: pointer;
}
.video-player-icon {
position: absolute;
top: 50%;
left: 50%;
width: 60px;
height: 60px;
margin: -30px 0 0 -30px;
padding: 0;
font-size: 60px;
line-height: 30px;
text-align: center;
pointer-events: none;
}
.video-image {
position: absolute;
top: 50%;
left: 50%;
width: 100%;
height: auto;
transform: translate(-50%, -50%);
-webkit-transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%);
}JS
⚠️ A partir del día 30 de enero de 2023, la librería jQuery será removida del código de nuestras tiendas, por lo tanto la función "$" no podrá ser utilizada.
1. El JavaScript necesitamos agregarlo en el archivo store.js.tpl (o donde tengas tus funciones de JS). El código que necesitamos es el siguiente:
{% if template == 'home' %}
{% set video_url = settings.video_embed %}
{% elseif template == 'product' and product.video_url %}
{% set video_url = product.video_url %}
{% endif %}
{% if video_url %}
{# /* // Youtube or Vimeo video for home or each product */ #}
LS.loadVideo('{{ video_url }}');
{% endif %}2. Como en este tutorial usamos la técnica de lazy load con el plugin Lazysizes, necesitamos agregarlo. Para ver como hacerlo podés leer este corto artículo y luego continuar con este tutorial.
Configuraciones
En el archivo config/settings.txt vamos a agregar el checkbox para poder activar o desactivar el video, así como el campo para el link de Youtube o Vimeo.
collapse
title = Video
checkbox
name = video_full
description = Mostrar video a todo el ancho de la pantalla en computadoras
i18n_input
name = video_embed
description = Link (Youtube o Vimeo)
description
description = Ej: https://www.youtube.com/watch?v=dptrWehSI8cTraducciones
En este paso agregamos los textos para las traducciones en el archivo config/translations.txt
--- --- Video es "Video" pt "Vídeo" en "Video" es_mx "Video" es "Link (Youtube o Vimeo)" pt "Link (Youtube/Vimeo)" en "Link (Youtube or Vimeo)" es_mx "Link (Youtube o Vimeo)" es "Ej: https://www.youtube.com/watch?v=dptrWehSI8c" pt "Ex: https://www.youtube.com/watch?v=dptrWehSI8c" en "Eg: https://www.youtube.com/watch?v=dptrWehSI8c" es_mx "Ej: https://www.youtube.com/watch?v=dptrWehSI8c" es "Ver video" pt "Ver vídeo" en "Watch video" es_mx "Ver video" es "Video de" pt "Vídeo de" en "Video of" es_mx "Video de"
Activación
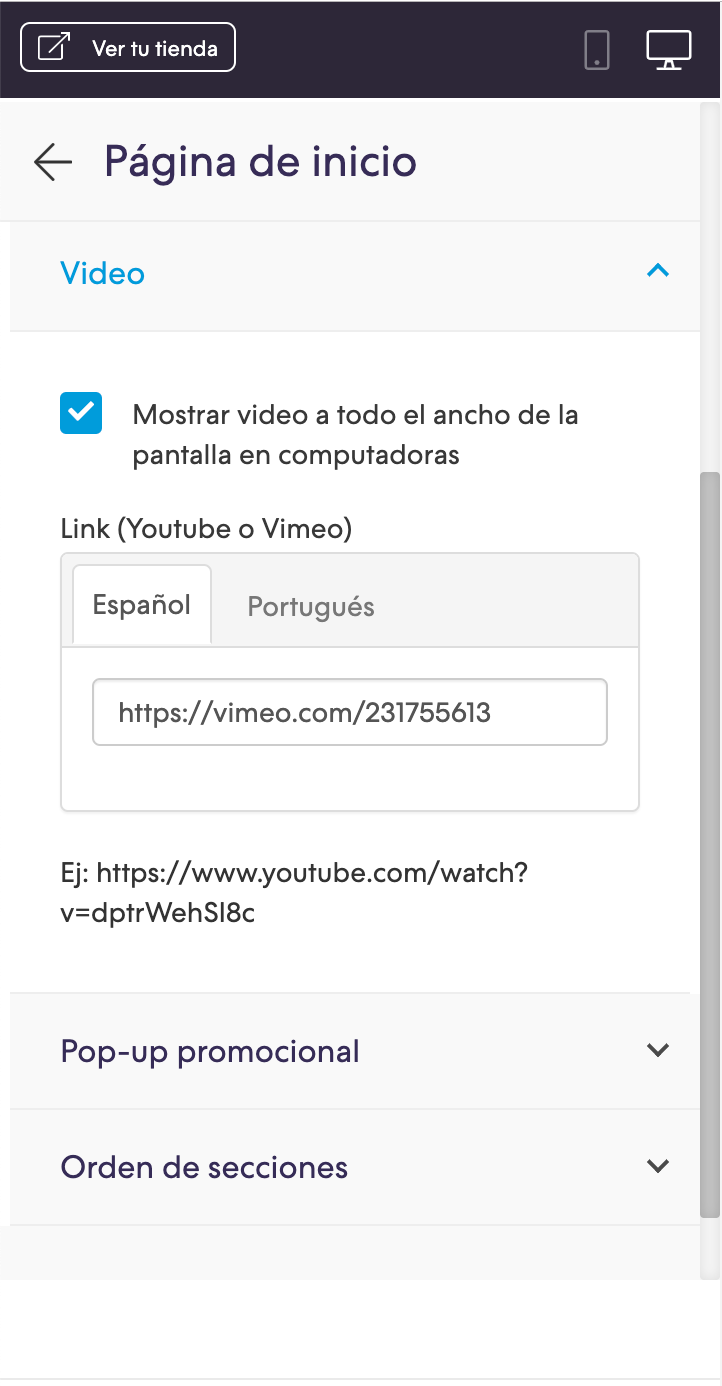
Por último podés activar el video desde el Administrador nube, en la sección de Personalizar tu diseño actual dentro de las Página de inicio: