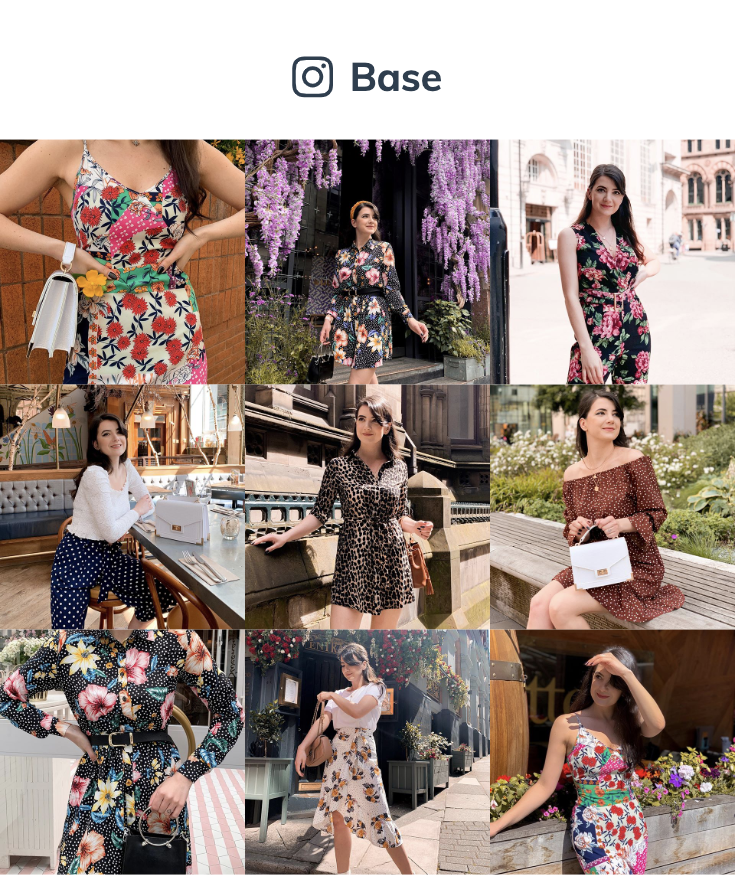
En este tutorial vamos a agregar el componente para mostrar en la página de inicio las últimas publicaciones de una cuenta de instagram.

HTML
Lo primero que vamos a hacer es crear la carpeta home dentro de la carpeta snipplets.
1. Dentro de la carpeta creada, agregamos un snipplet con el nombre home-instafeed.tpl con el siguiente contenido:
{% if settings.show_instafeed and store.instagram %}
<section class="section-instafeed-home" data-store="instagram-feed">
<div class="container">
<div class="row">
{% set instuser = store.instagram|split('/')|last %}
<div class="col-12 text-center">
<a target="_blank" href="{{ store.instagram }}" class="instafeed-title" aria-label="{{ 'Instagram de' | translate }} {{ store.name }}">
{% include "snipplets/svg/instagram.tpl" with {svg_custom_class: "icon-inline icon-3x align-top svg-icon-text"} %}
<h2 class="h2 h1-md mt-2 instafeed-user">{{ instuser }}</h2>
<div class="js-ig-fallback text-center mt-3">
<div class="mb-3">{{ 'Seguinos en Instagram' | translate }}</div>
<span class="btn btn-link">{{ 'Ver perfil' | translate }}</span>
</div>
</a>
</div>
</div>
</div>
{% if store.hasInstagramToken() %}
<div id="instagram-feed" class="js-ig-success row no-gutters"
data-ig-feed
data-ig-items-count="9"
data-ig-item-class="col-4"
data-ig-link-class="instafeed-link"
data-ig-image-class="instafeed-img w-100 fade-in"
data-ig-aria-label="{{ 'Publicación de Instagram de' | translate }} {{ store.name }}"
style="display: none;">
</div>
{% endif %}
</section>
{% endif %}El elemento que tiene el atributo data-ig-feed es el que va a mostrar las publicaciones de Instagram. En caso que Instagram falle al enviarnos el feed, el elemento que tiene la class js-ig-fallback va a servir para mostrar el contenido que necesitemos.
2. Cómo queremos mostrar las últimas publicaciones de instagram en la página inicial, agregamos el llamado a home-instafeed.tpl dentro del template templates/home.tpl.
Vale la pena mencionar que es una funcionalidad opcional, por lo que va a depender de si está activada o no desde la sección de Personalizar tu diseño actual en el Administrador nube.
{% include 'snipplets/home/home-instafeed.tpl' %}3. Por último para la parte de HTML, necesitamos agregar una carpeta SVG dentro de la carpeta snipplets.
instagram.tpl
<svg class="{{ svg_custom_class }}" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 448 512"><path d="M224.1 141c-63.6 0-114.9 51.3-114.9 114.9s51.3 114.9 114.9 114.9S339 319.5 339 255.9 287.7 141 224.1 141zm0 189.6c-41.1 0-74.7-33.5-74.7-74.7s33.5-74.7 74.7-74.7 74.7 33.5 74.7 74.7-33.6 74.7-74.7 74.7zm146.4-194.3c0 14.9-12 26.8-26.8 26.8-14.9 0-26.8-12-26.8-26.8s12-26.8 26.8-26.8 26.8 12 26.8 26.8zm76.1 27.2c-1.7-35.9-9.9-67.7-36.2-93.9-26.2-26.2-58-34.4-93.9-36.2-37-2.1-147.9-2.1-184.9 0-35.8 1.7-67.6 9.9-93.9 36.1s-34.4 58-36.2 93.9c-2.1 37-2.1 147.9 0 184.9 1.7 35.9 9.9 67.7 36.2 93.9s58 34.4 93.9 36.2c37 2.1 147.9 2.1 184.9 0 35.9-1.7 67.7-9.9 93.9-36.2 26.2-26.2 34.4-58 36.2-93.9 2.1-37 2.1-147.8 0-184.8zM398.8 388c-7.8 19.6-22.9 34.7-42.6 42.6-29.5 11.7-99.5 9-132.1 9s-102.7 2.6-132.1-9c-19.6-7.8-34.7-22.9-42.6-42.6-11.7-29.5-9-99.5-9-132.1s-2.6-102.7 9-132.1c7.8-19.6 22.9-34.7 42.6-42.6 29.5-11.7 99.5-9 132.1-9s102.7-2.6 132.1 9c19.6 7.8 34.7 22.9 42.6 42.6 11.7 29.5 9 99.5 9 132.1s2.7 102.7-9 132.1z"/></svg>CSS
Requisito:
Tener agregados en tu diseño las clases helpers. Podés seguir este este pequeño tutorial para hacerlo (simplemente es copiar y pegar algunas clases, no toma más de 1 minuto).
1. Agregamos el siguiente SASS de colores en style-colors.scss.tpl (o la hoja de tu diseño que tenga los colores y tipografías de la tienda). Recordá que las variables de colores y tipografías pueden variar respecto a tu diseño:
{# /* // Margin and padding */ #}
%element-margin {
margin-bottom: 20px;
}
{# /* // Instafeed */ #}
.section-instafeed-home {
@extend %element-margin;
}
.instafeed-title {
display: block;
@extend %element-margin;
color: $main-foreground;
}
.instafeed-info {
color: $main-background;
fill: $main-background;
background: rgba($main-foreground, .6);
}2. Agregar los estilos dentro del archivo static/style-async.tpl
Si en tu diseño usas una hoja de estilos para CSS asíncrono, vamos a necesitar el siguiente código dentro de la misma, pero si no es el caso entonces podés unificar el CSS de los pasos 1 y 2 en un solo archivo.
{# /* // Mixins */ #}
{# This mixin adds browser prefixes to a CSS property #}
@mixin prefix($property, $value, $prefixes: ()) {
@each $prefix in $prefixes {
#{'-' + $prefix + '-' + $property}: $value;
}
#{$property}: $value;
}
{# /* // Instafeed */ #}
.instafeed-user {
display: inline-block;
margin: 0 0 0 5px;
line-height: 24px;
vertical-align: top;
}
.instafeed-link {
display: block;
overflow: hidden;
}
.instafeed-img {
overflow: hidden;
position: relative;
padding-top: 100%;
background-position: center center;
background-size: cover;
@include prefix(transition, all 0.8s ease, webkit ms moz o);
.instafeed-info {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
padding: 0;
text-align: center;
opacity: 0;
@include prefix(transition, all 0.8s ease, webkit ms moz o);
.instafeed-info-item {
display: inline-block;
margin-top: 45%;
}
}
&:hover,
&:focus {
@include prefix(transform, scale(1.03), webkit ms moz o);
.instafeed-info {
opacity: 1;
}
}
}JS
⚠️ A partir del día 30 de enero de 2023, la librería jQuery será removida del código de nuestras tiendas, por lo tanto la función "$" no podrá ser utilizada.
A priori, no va ser necesario usar nada de JS. Pero en caso que necesitemos modificar algún comportamiento cuando el feed sea cargado, en el archivo store.js.tpl (o donde tengas tus funciones de JS) podemos utilizar el siguiente código:
window.addEventListener('ig.feed.loaded', function(){
...
});Configuraciones
En el archivo config/settings.txt vamos a agregar el checkbox para poder activar o desactivar el componente.
title
title = Publicaciones de Instagram
description
description = El Feed de Instagram muestra automáticamente tus últimas publicaciones en la página de inicio de tu tienda. Tu perfil debe ser público.
checkbox
name = show_instafeed
description = Mostrar tus publicaciones de Instagram en la página de inicio de tu tienda
subtitle
subtitle = Para mostrar tus publicaciones necesitás generar un token, <a target='_blank' href='https://ayuda.tiendanube.com/es_ES/como-mostrar-mis-publicaciones-de-instagram-en-mi-tienda'>¿cómo configurarlo?</a>Traducciones
En este paso agregamos los textos para las traducciones en el archivo config/translations.txt
es "Publicaciones de Instagram" pt "Postagens do Instagram" es_mx "Publicaciones de Instagram" es "El Feed de Instagram muestra automáticamente tus últimas publicaciones en la página de inicio de tu tienda. Tu perfil debe ser público." pt "O feed do Instagram exibe automaticamente suas últimas postagens na página inicial da sua loja. Seu perfil deve ser público." es_mx "El Feed de Instagram muestra tus últimas publicaciones en la página de inicio. Tu perfil debe ser público." es "Mostrar tus publicaciones de Instagram en la página de inicio de tu tienda" pt "Exibir suas postagens do Instagram na página inicial da sua loja." es_mx "Mostrar tus publicaciones de Instagram en la página de inicio de tu tienda online" es "Para mostrar tus publicaciones necesitás generar un token, <a target='_blank' href='https://ayuda.tiendanube.com/es_ES/como-mostrar-mis-publicaciones-de-instagram-en-mi-tienda'>¿cómo configurarlo?</a>" pt "Para mostrar suas postagens, você precisa gerar um token, <a target='_blank' href='https://atendimento.nuvemshop.com.br/pt_BR/969168-como-mostrar-minhas-publicacoes-do-instagram-em-minha-loja'>cómo configurá-lo?</a>" es_mx "Para mostrar tus publicaciones necesitas generar un token, <a target='_blank' href='https://ayuda.tiendanube.com/es_ES/como-mostrar-mis-publicaciones-de-instagram-en-mi-tienda'>¿cómo configurarlo?</a>"
Activación
1. Generar el Token de Instagram siguiendo los pasos de este tutorial
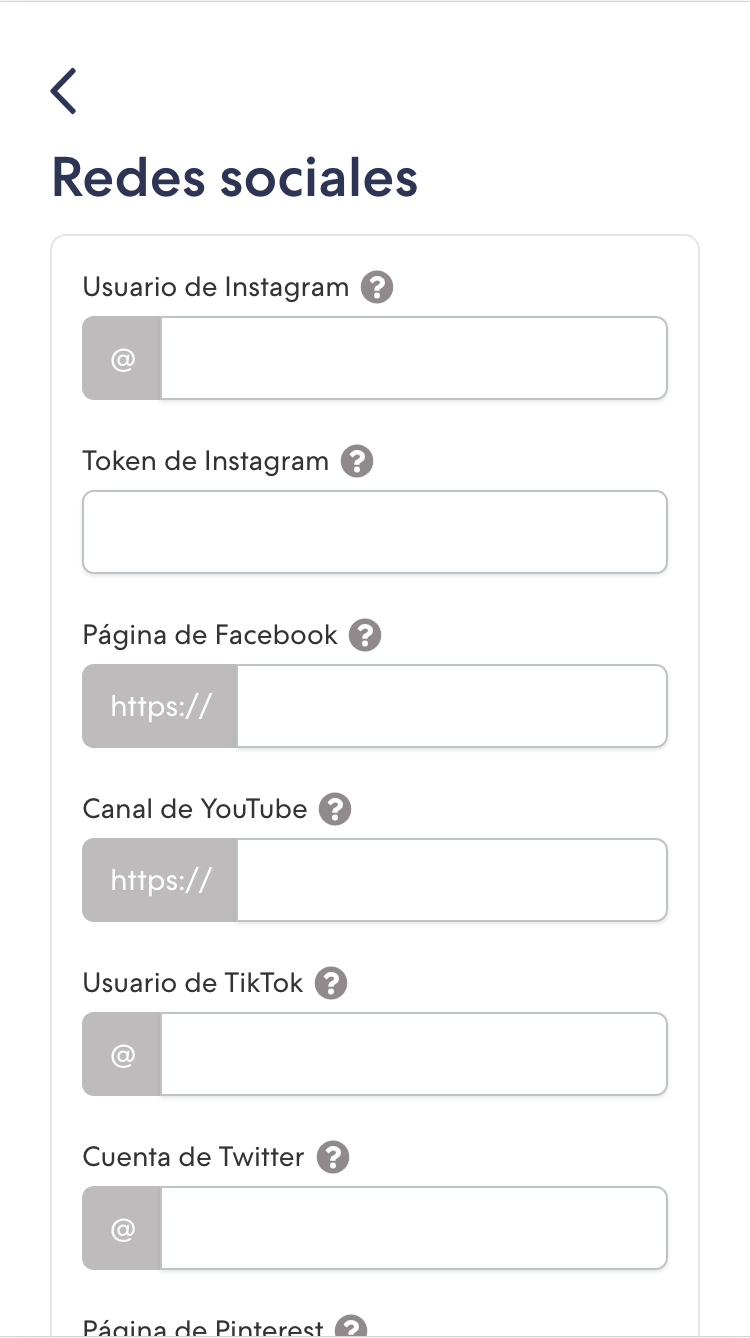
2. Ingresar al Administrador Nube y en la sección Mi cuenta > Redes sociales agregar tanto el Usuario como el Token de Instagram.

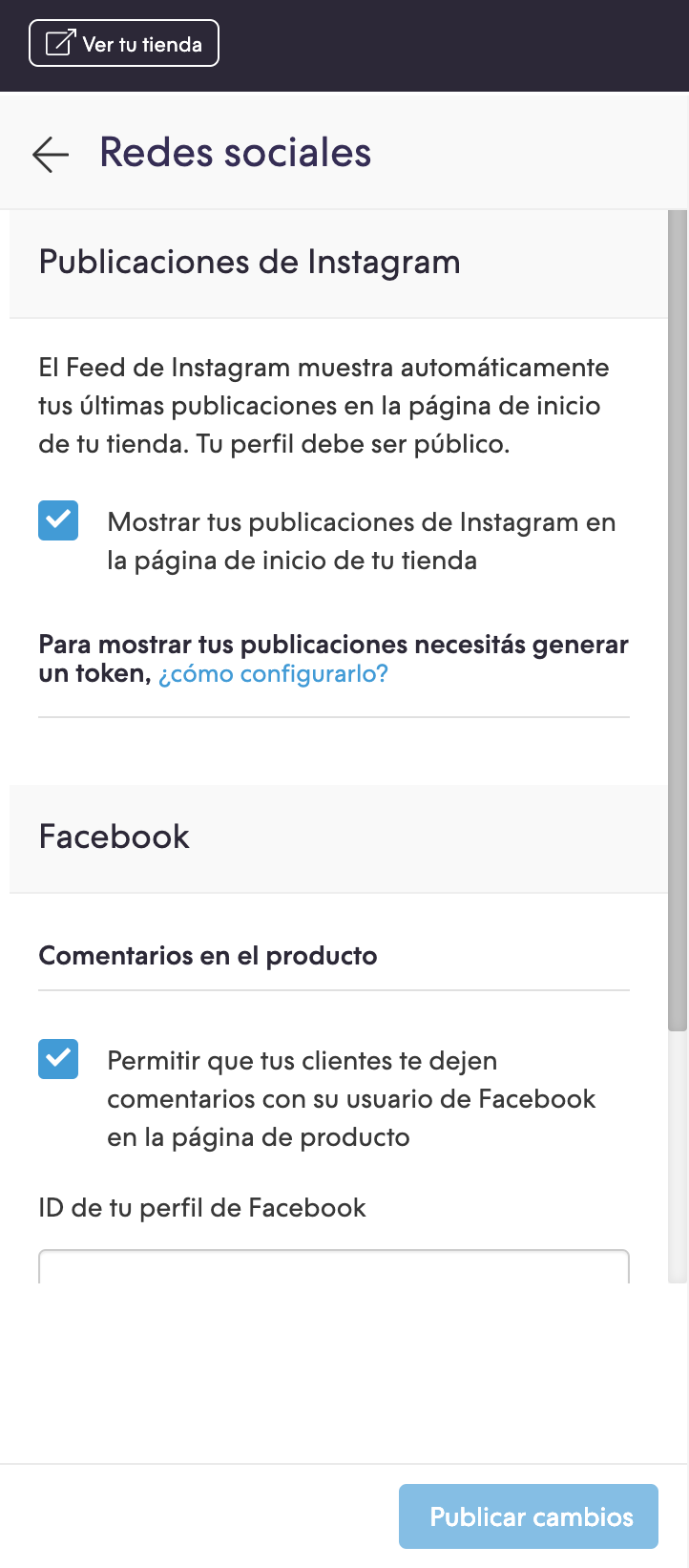
3. Activar las publicaciones de Instagram desde el Administrador nube, en la sección de Personalizar tu diseño actual dentro de Redes sociales:


Si necesitas ayuda para configurar la cuenta de instagram, podés visitar este post con más ayuda: ¿Cómo mostrar mis publicaciones de Instagram en mi tienda?