La página en construcción permite ocultar productos y páginas internas de la tienda en momentos en los que no se quieren recibir visitas, ya sea porque aún no fue lanzada o está bajo proceso de renovación.

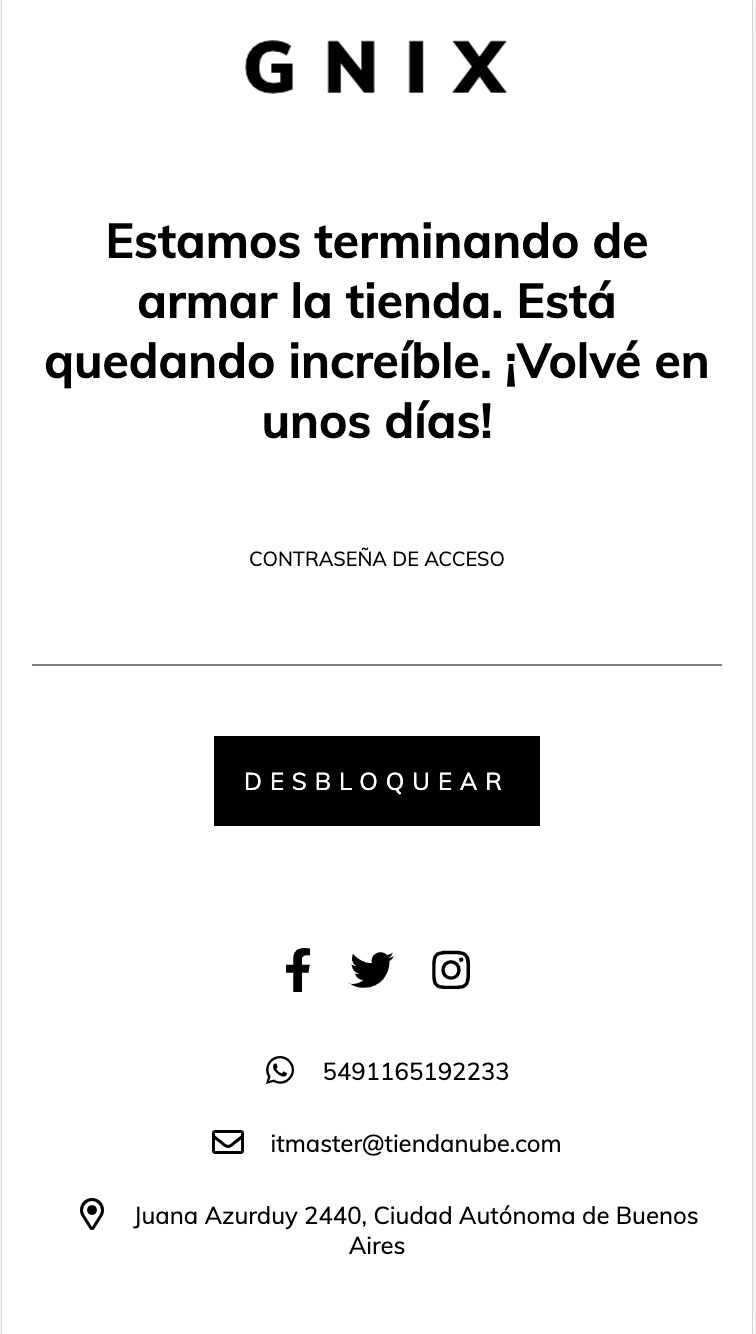
Es una página donde se muestra información básica de contacto de la tienda (redes sociales, teléfono, email, etc) y un mensaje personalizado que puede ser modificado desde el Administrador nube en la sección Mi Tiendanube > Página en construcción.
Si tu diseño ya no cuenta con esta pantalla, seguí los siguientes pasos.
HTML
1. Creá un nuevo archivo llamado password.tpl dentro de la carpeta templates. Dentro de este archivo agregá el siguiente contenido:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:fb="http://www.facebook.com/2008/fbml" xmlns:og="http://opengraphprotocol.org/schema/">
<head>
<link rel="preconnect" href="https://d26lpennugtm8s.cloudfront.net" />
<link rel="dns-prefetch" href="https://d26lpennugtm8s.cloudfront.net" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>{{ page_title }}</title>
<meta name="description" content="{{ page_description }}" />
{% if settings.fb_admins %}
<meta property="fb:admins" content="{{ settings.fb_admins }}" />
{% endif %}
{% if store_fb_app_id %}
<meta property="fb:app_id" content="{{ store_fb_app_id }}" />
{% elseif not store.has_custom_domain %}
<meta property="fb:app_id" content="{{ fb_app.id }}" />
{% endif %}
{{ store.name | og('site_name') }}
{% if template == 'home' and store.logo %}
{{ ('http:' ~ store.logo) | og('image') }}
{{ ('https:' ~ store.logo) | og('image:secure_url') }}
{% endif %}
{# OG tags to control how the page appears when shared on Facebook. See http://ogp.me/ #}
{% snipplet "metas/facebook-og.tpl" %}
{#/*============================================================================
#CSS and fonts
==============================================================================*/#}
<style>
{# Font families #}
{% if params.preview %}
{# If page is loaded from customization page on the admin, load all fonts #}
@import url('https://fonts.googleapis.com/css?family=Muli:400,700|Lato:400,700|Open+Sans:400,700|Lora:400,700|Slabo+27px|Playfair+Display:400,700|Droid+Sans:400,700|Poppins:400,700,900|Niramit:400,700&display=swap');
{% else %}
{# If page is NOT loaded from customization only load saved fonts #}
{# Get only the saved fonts on settings #}
@import url('{{ [settings.font_headings, settings.font_rest] | google_fonts_url('300, 400, 700') | raw }}');
{% endif %}
{% include "static/css/style-critical.tpl" %}
</style>
{# Critical CSS needed to show first elements of store while CSS async is loading #}
<style>
{% include "static/css/style-critical.tpl" %}
</style>
{# Colors and fonts used from settings.txt and defined on theme customization #}
{{ 'css/style-colors.scss.tpl' | static_url | css_tag }}
{# Load async styling not mandatory for first meaningfull paint #}
{% include "static/js/load-css-async.tpl" %}
{# Loads custom CSS added from Advanced Settings on the admin´s theme customization screen #}
<style>
{{ settings.css_code | raw }}
</style>
{#/*============================================================================
#Javascript: Needed before HTML loads
==============================================================================*/#}
{# Defines if async JS will be used by using script_tag(true) #}
{% set async_js = true %}
{# Defines the usage of jquery loaded below, if nojquery = true is deleted it will fallback to jquery 1.5 #}
{% set nojquery = true %}
{# Jquery async by adding script_tag(true) #}
{{ '//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js' | script_tag(true) }}
{# Loads private Tienda Nube JS #}
{% head_content %}
</head>
<body itemscope itemtype="http://schema.org/WebPage" itemid="body" class="{% if customer %}customer-logged-in{% endif %} template-{{ template | replace('.', '-') }} {% if settings.head_fix %}js-head-offset head-offset{% endif %}">
{# Back to admin bar #}
{{back_to_admin}}
{# Page content #}
<section class="section-password">
<div class="container">
<div class="row justify-content-md-center">
<div class="col-md-8 text-center">
<div class="my-5">
{% snipplet "header/header-logo.tpl" %}
</div>
<h2 class="mb-5">{{ message }}</h2>
{% embed "snipplets/forms/form.tpl" with{form_id: 'password-form', submit_text: 'Desbloquear' | translate } %}
{% block form_body %}
{% embed "snipplets/forms/form-input.tpl" with{input_for: 'password', type_password: true, input_name: 'password', input_help: true, input_help_link: store.customer_reset_password_url, input_label_text: 'Contraseña de acceso' | translate } %}
{% block input_form_alert %}
{% if invalid_password == true %}
<div class="alert alert-danger">{{ 'La contraseña es incorrecta.' | translate }}</div>
{% endif %}
{% endblock input_form_alert %}
{% endembed %}
{% endblock %}
{% endembed %}
</div>
</div>
</div>
</section>
{# Footer #}
{% snipplet "footer/footer.tpl" %}
{# Javascript needed to footer logos lazyload #}
<script type="text/javascript">
{# Libraries that do NOT depend on other libraries, e.g: Jquery #}
{% include "static/js/external-no-dependencies.js.tpl" %}
</script>
</body>
</html>El contenido de este .tpl responde a la estructura de archivos del theme Base, por lo que tenes que asegurarte que en tu diseño se encuentren los snipplets y archivos que se especifican a continuación:
Snipplets
- snipplet/metas/facebook-og.tpl
- snipplet/header/header-logo.tpl
- snipplets/forms/form.tpl
- snipplets/forms/form-input.tpl
- snipplets/footer.tpl
Static
- static/css/style-critical.tpl
- static/css/style-colors.scss.tpl
- static/js/load-css-async.tpl
- static/js/external-no-dependencies.js.tpl
Si partiste de otro theme para realizar tu diseño propio, tenés que controlar que existan los archivos a los se llamas desde este .tpl. Podés agregarlos en sus respectivas carpetas o modificar los llamados desde el .tpl.