En este tutorial te vamos a explicar cómo se puede agregar un sello o logo personalizado para que aparezca en el footer de la tienda, desde la sección Personalizar mi diseño actual en el Administrador nube. Por lo general se utiliza para incluir logos de relaciones comerciales o partnerships.
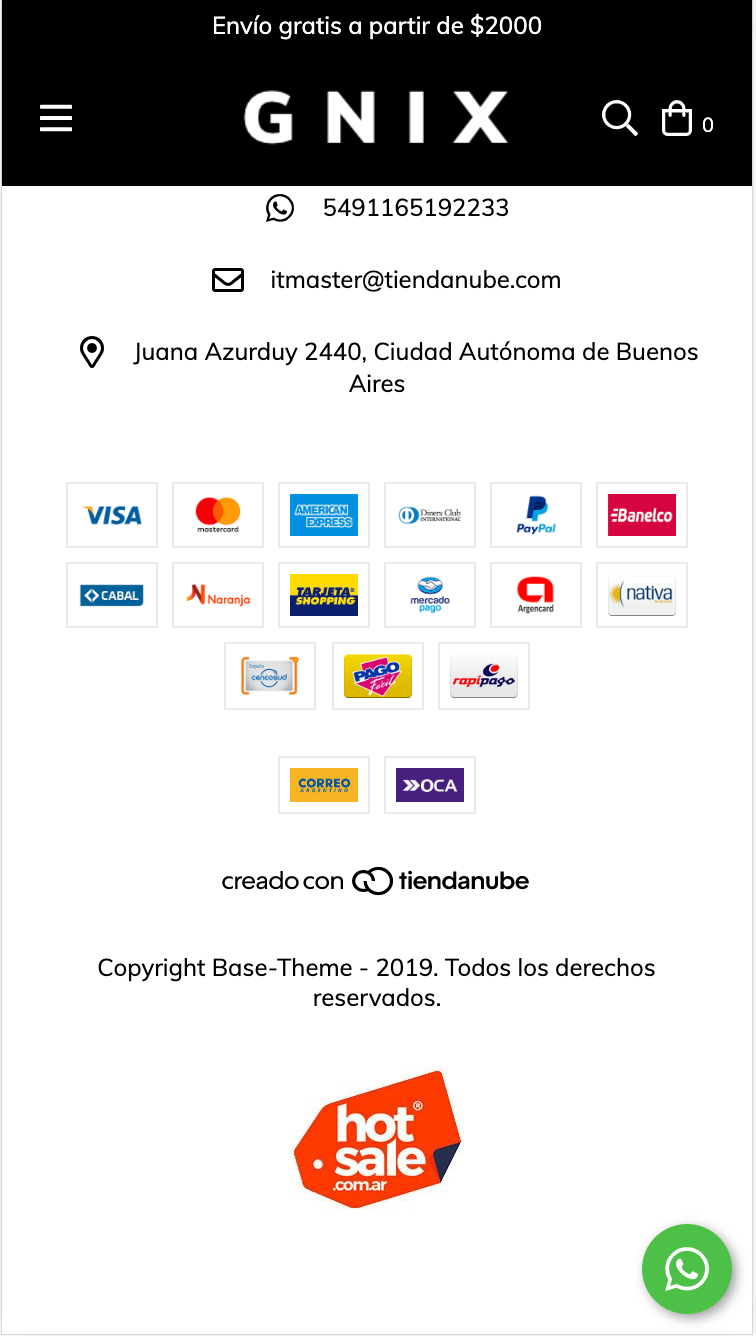
Un caso muy frecuente es el logo de Cyber Monday o Hot Sale.

HTML
1. Dentro del archivo snipplets/footer.tpl en el caso de theme Base, o donde encuentres el footer de tu theme, vamos a agregar el siguiente código en el lugar donde quieras mostrar el logo personalizado:
{% if "seal_img.jpg" | has_custom_image or settings.custom_seal_code %}
<div class="row element-footer">
<div class="col text-center">
{% if "seal_img.jpg" | has_custom_image %}
<div class="footer-logo custom-seal">
{% if settings.seal_url != '' %}
<a href="{{ settings.seal_url }}" target="_blank">
{% endif %}
<img src="{{ 'images/empty-placeholder.png' | static_url }}" data-src="{{ "seal_img.jpg" | static_url }}" class="custom-seal-img lazyload" alt="{{ 'Sello de' | translate }} {{ store.name }}"/>
{% if settings.seal_url != '' %}
</a>
{% endif %}
</div>
{% endif %}
{% if settings.custom_seal_code %}
<div class="custom-seal custom-seal-code">
{{ settings.custom_seal_code | raw }}
</div>
{% endif %}
</div>
</div>
{% endif %}CSS
Agregar los estilos dentro del archivo static/style-async.tpl
Si en tu diseño usas una hoja de estilos para CSS asíncrono, vamos a necesitar el siguiente código dentro de la misma, pero si no es el caso agregálo a tu hoja de estilos.
.footer-logo img {
max-width: 100px;
margin: 2px;
padding: 5px;
}JS
Como en este tutorial usamos la técnica de lazy load con el plugin Lazysizes, necesitamos agregarlo. Para ver como hacerlo podés leer este corto artículo y luego continuar con este tutorial.
Configuraciones
En el archivo config/settings.txt vamos a agregar los campos para ingresar la imagen y/o el código del sello, dentro de la sección “Pié de página”.
title
title = Sellos personalizados en el footer
description
description = Podés agregar sellos de dos formas: subiendo una imagen o pegando el código Javascript o HTML
image
title = Imagen del sello
original = seal_img.jpg
width = 24
height = 24
url = seal_url
url_description = [Opcional] Página web externa a la que llevará la imagen del sello al hacer clic
subtitle
subtitle = Código Javascript o HTML del sello
textarea
name = custom_seal_codeTraducciones
En este paso agregamos los textos para las traducciones en el archivo config/translations.txt
es "Sellos personalizados en el footer" pt "Selos personalizados no rodapé" en "Custom seals in the footer" es_mx "Sellos personalizados en el footer" es "Podés agregar sellos de dos formas: subiendo una imagen o pegando el código Javascript o HTML" pt "Você pode adicionar selos de duas formas: incluindo uma imagem ou adicionando um código HTML/Javascript" en "You can add seals through two ways: uploading an image or pasting the Javascript or HTML code" es_mx "Agrega sellos subiendo una imagen o pegando un código Javascript/HTML" es "Imagen del sello" pt "Imagem do selo" en "Seal image" es_mx "Imagen del sello" es "Código Javascript o HTML del sello" pt "Código HTML ou Javascript do selo" en "HTML or Javascript seal´s code" es_mx "Código Javascript o HTML del sello" es "[Opcional] Página web externa a la que llevará la imagen del sello al hacer clic" pt "[Opcional] Página da web externa a que levará a imagem do selo quando clicado" en "[Optional] External website linked to the image when is clicked" es_mx "[Opcional] ¿A qué página quieres que lleve la imagen del sello al hacer clic?"es "Sello de" pt "Selo de" en "Seal of" es_mx "Sello de"
Activación
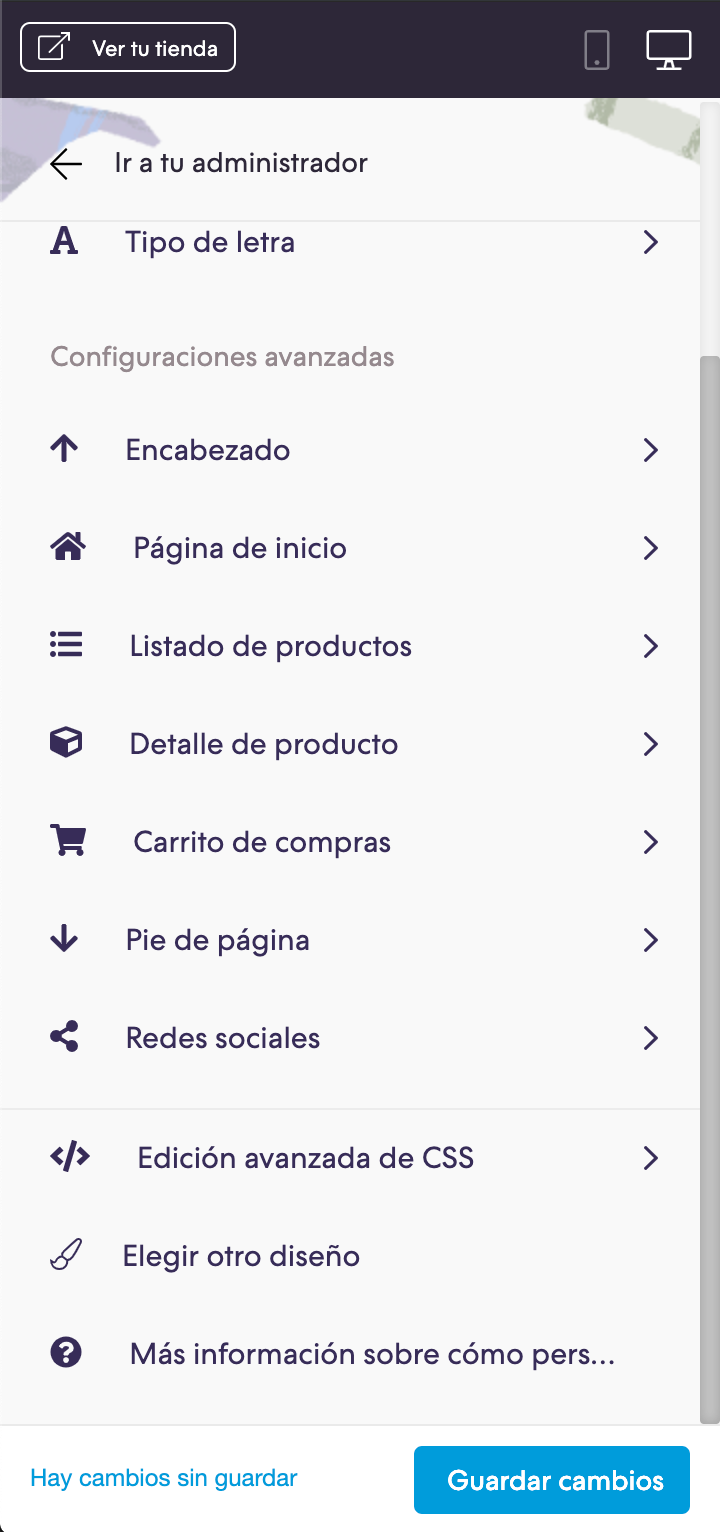
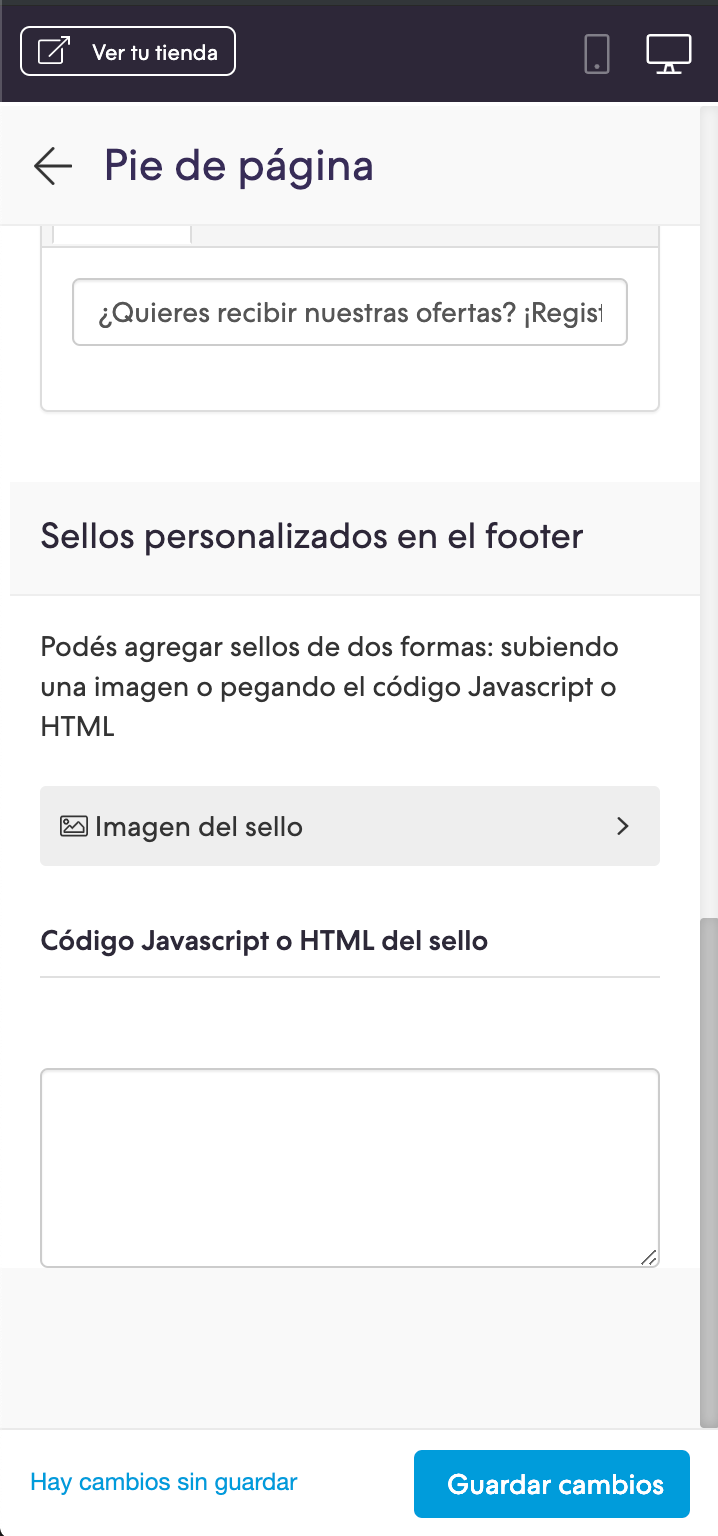
Por último podés subir el sello o copiar el código JavaScript del mismo, desde el Administrador nube, en la sección de Personalizar tu diseño actual dentro de Pié de página: